Content
Launching an E-Commerce App: Think PWA First

The swift pace of technological evolution has given prominence to one important feature we can’t do without today – flexibility. For an average person, staying digitally stale and progress-stiff means lagging behind all state-of-the-art novelties and manifesting inferiority in conversations with more advanced interlocutors. It is galling but tolerable.
However, for entrepreneurs, oversight or negligence as to contemporary IT trends is a question of survival. If they fail to stay in the know about the latest developments in the high-tech realm, they will find it exceedingly hard to keep their business afloat in the cutthroat competition of today.
Lets talk about itHave a project in mind?
E-commerce is one of the domains where reliance on digital technologies is heavy if not absolute, so success in this sphere spells keeping abreast of the cutting-edge developments. Very often, the advent of some novelty necessitates total revision of business approaches and selling policies. The most vivid example of such innovations changing the face of e-commerce was the spread of smartphones that brought about the Mobile First Strategy of acquiring customers.

Image Source: www.freepik.com
The Mobile First E-Commerce Strategy: Rise and Harbingers of Decline
At the dawn of the computer era, the e-commerce industry practiced the web-first approach to win and retain clients. Companies tapped the potential niche of the consumer interest and built a site and/or a web app that offered a solution to the exposed problems there. Their further progress depended on successful marketing and advertising that leveraged email and social media. The crucial factor of their success was artful content architecture that resulted in efficient Google indexing and high SEO visibility.
This approach is known as organic customer adoption pursuing which companies expect a slow but sure growth of their customer base without utilizing any paid marketing tools like boosted posts or links. The strategy of “build and they will come” seemed especially appealing since it didn’t require any investments so you got new customers for free.
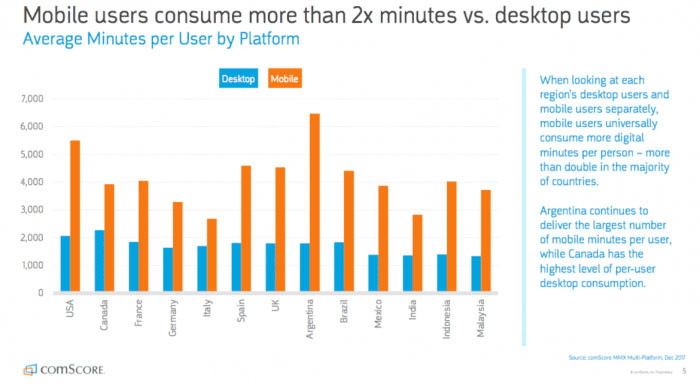
With the advent of mobile phones, the noontide of the web-first approach drew to its close giving way to the mobile first marketing method. Searching for goods and services, people began to use the gadget that is always with them instead of sitting down to the desktop in their office or home when they finally got down to it.

Image Source: www.smartinsights.com
Trimming their marketing sails to the new technological wind, companies realized that they must now pay to reach out to customers. Going mobile-first presupposes building a mobile app (which is costly in itself) and then shipping it to app stores – also a paid service. Yet, seeing the ubiquity of smartphones and their constant sophistication, businesses are ready to pay through the nose to let the world-wide community of mobile users enjoy their products.
The adoption of the mobile first strategy made web apps seem obsolete so that many companies skip building them and go exclusively for mobile ones (that now are called native apps). This shift of focus involved the change of marketing techniques as well. Now companies have to provide a landing page so that users could download their app from the store and install it on their device. Moreover, paid ads, email alerts, push notifications, and other means came into play to let vendors find their target audience and retain it. And the audience responded by the growing number of app downloads, which brought torrents of cash into the coffers of app manufacturers and e-store owners. But the thing to remember is that the mobile-first approach is also a content-first approach, and thus user-focused.

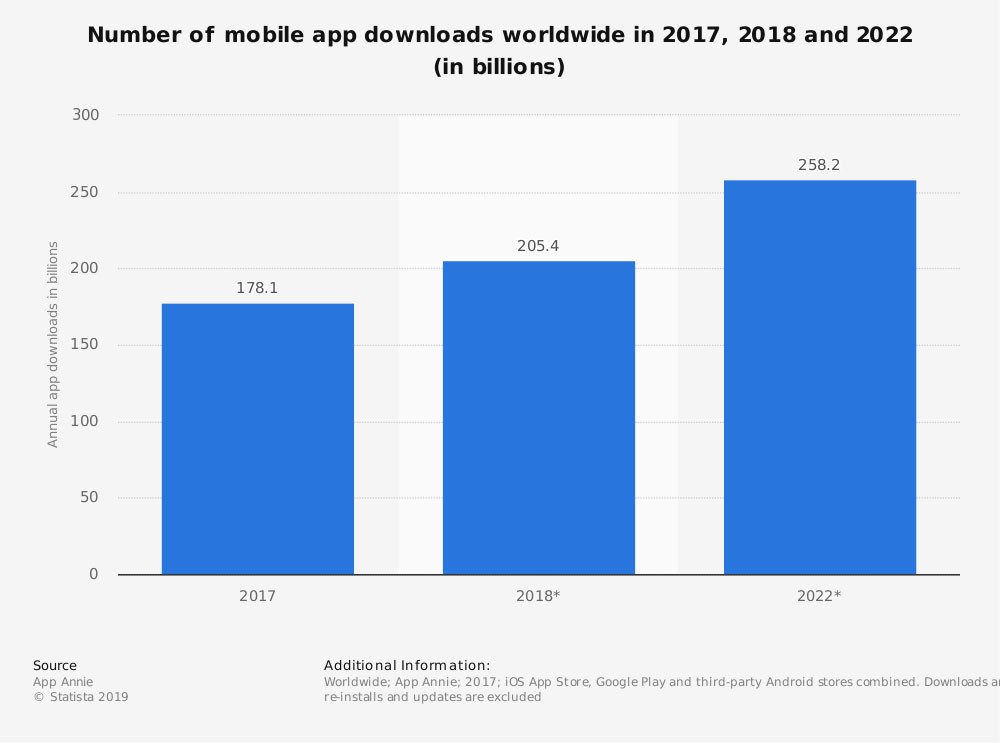
Image Source: hackernoon.com
Yet, as technical progress called forth the appearance and heyday of native apps, it is responsible for their potential decline. Being honed for a limited number of screen sizes, native apps turned out to be totally unprepared to meet the expectations of both users and manufacturers, when a plethora of gadgets with various screen size dimensions inundated the market. The solution to the problem came with the appearance of Progressive Web Apps (PWAs) that have become a buzzword in the IT world within the last five years. So what is a PWA app? PWA is a combination of native and web applications providing all standard features as push notifications, offline working, etc. It is a technology that adds mobile app functionality to websites, which allows users to load the webpage rapidly even with the low connection speed.
Read also: Benefits of composable commerce
PWAs: Making up for the Drawbacks of Native Apps
Alongside being unable to function on gadgets with the “off-standard” screen size, native apps manifest other drawbacks that required addressing.
First of all, native apps are built with a view to the operating system of the device they are going to be deployed on. Since there are two major systems, you have to choose whether your app is meant for Android or Apple users, which requires preliminary research and comparison of the two communities. If you decide that you need an app for both Android and iOS, you will have to build two apps instead of one and it doubles the expenditure that is quite substantial even for creating one native app.
Second of all, the complicated procedure consumers have to go through to start using the app discourages them from doing it regularly. Finding an app in the store, confirming the desire to get it, downloading and installing it, granting the app certain permissions – all of these seem too bothersome and long to the people of the age when most problems are solved with one button click. But even once installed, the majority of native apps tend to stay dormant in the phone since, for instance, Americans use only a tiny part of them (under ten, on average). And if its user decides to get rid of the app, this step is irrevocable.
Third of all, the nature of native apps makes them totally not native to the web. It means that they remain unnoticed by search engines and consequently not indexed by Google. The only way consumers can learn about them is to inspect app stores whereas most people are used to finding anything they want relying on browsers. There are certain ways of making the native app visible to search engines but it means additional headache and necessary web experience which mobile-first companies typically lack.
The task of marrying native apps with boons granted by the web traffic was solved when PWAs appeared on stage. Being essentially a website, PWA enjoys all benefits its nature provides. They use the same UI as the browser, don’t require installation, and can be added to the gadget’s home screen in one flick. The device’s operating system doesn’t matter because PWA can be accessed through any smartphone with an internet connection. The latter isn’t even necessary, since they can be run in an offline mode and function perfectly in the conditions of problematic web coverage. Progressive Web pages enable you to connect to the website provided the PWA was visited at least once before, in an online mode. Finally (and most importantly), they are cheap to build, weigh a little, and display exceptional SEO-friendliness.

Image Source: www.freepik.com
The enumerated advantages made many companies (especially startups) opt for the PWA first strategy that has all chances to oust the more established mobile-first approach or at least be on par with it. When should PWA first become the anchor of your e-commerce marketing strategy?
- Search engine traffic is crucial for the app experience since its content is going to be mostly accessed via Google search;
- You envisage link traffic (like sharing links through social media) as a vital method of customer acquisition;
- Unique native app features (smart lock, geofencing, etc.) aren't relevant to your app's experience.
Having vast experience in ecommerce development services, experts of Dinarys can draw the profile of a company that will benefit most from launching an e-commerce PWA. Generally, if your enterprise is a startup on short commons that pins hopes on a quick kick-off, PWA first is what the doctor ordered for you. And if you are a well-established company with a large clientele, supplementing the already functioning native app with PWA is always a wise step with a view to further expansion.
The easiest way to get a PWA is to transform the existing e-commerce site into a Progressive Web App. To qualify as PWA, your site must have:
- HTTPS. It is called to provide safe transmission of data;
- Web App Manifest. This JSON file contains metadata (icons, colors, fonts) necessary for the device to install a page on the home screen;
- Service Workers. The function of these JavaScript proxies is to unlock offline mode, push notifications, and other capabilities.
These are the universal features that must be implemented while turning a website into a PWA or building one anew. Many frameworks offer software suites that are instrumental in creating PWAs. Having accumulated considerable experience in working with various platforms, our company can recommend the two most robust ones that enjoy a wide audience and high reputation among the IT community – Magento and Shopware.
E-commerce PWA First for Magento
Magento is one of the most popular platforms for building e-commerce sites, so it is natural that their team took the PWA novelty in its stride releasing its Magento PWA Studio.

Image Source: justcoded.com
This set of tools includes:
- PWA Buildpack. A collection of tools and libraries utilized for building PWAs.
- Peregrine. A set of UI components (React hooks) that the developers can even extend and remix while creating a Magento PWA storefront.
- Shared Magento Server. Supported by the Magento team, it can be referred to as a valuable source of help to streamline and facilitate storefront development.
- Unified Progressive Web App Response Definition (aka UPWARD). This element describes the delivery and support of a PWA by a web server.
Magento PWA Studio has a foolproof set-up procedure that allows you to build an e-commerce PWA and configure your local environment for PWA creation. With its GraphQL that prevents declarative data over fetching, this suite enables management of multiple users from disparate sources with a single back-end. Besides, a numerous worldwide community that Magento enjoys can always lend a helping hand or provide useful advice in case you need it.
However, a Magento PWA isn't free from some deficiencies. With Apple being lukewarm to endorsing PWAs introduction, Magento PWAs don’t work offline on iOS-powered devices; neither do they support sending push notifications. The validation procedure isn't up to the mark either. While creating a new customer account users may have an issue with passwords that don't meet specific requirements. Since they aren't notified about the problem, the next step becomes uncertain.
Read our review of Magento PWA to get more details on the topic.
E-Commerce PWA First for Shopware
Being popular in German-speaking countries, this platform conquers an ever more significant share of the market, gaining a foothold among European and American audiences. Its light and easily customizable architecture, as well as broad scalability opportunities, serve as a powerful attraction for an ever-widening circle of blue-chip companies (for instance, L’Oreal, Segway, and Discovery Channel) to say nothing of smaller businesses.
Being an official partner of Shopware, Vue Storefront developed Shopware PWA that fully supports all Shopware 6 features (CMS pages, automatic project setup, plugins ecosystem). In fact, it is an out-of-the-box PWA that comes in one set with Shopware 6. To enjoy its complete batch of interfaces and helpers, users don't have to learn naming, code structure or interfere in any way with the back-end architecture.
Two more perks that you get while transforming your regular Shopware site into a PWA deserve special mentioning. First, the Shopware platform doesn’t require any middleware to transfer data between the PWA and the Shopware CMS (unlike other platforms that employ adapters for PWA integration). Second, whatever changes you might introduce to your e-store are automatically implemented in the PWA.
Opting for the right platform is a crucial decision that you make before building your PWA. Still, more important is the choice of the right developer that can carry out your idea. Our company can deliver a top-notch result, creating an e-commerce PWA for any industry. The final product won’t cost you a fortune but will impress you with exquisite design and robust functionality, which will propel your business on the road to success.
Conclusion
The dynamic nature of modern e-commerce presents ever new challenges for entrepreneurs involved in it. The opportunities that open with the advent of state-of-the-art IT developments enable bypassing reefs and steering your business ship to the bonanza haven.
Progressive Web App is one of such novelties that allows e-commerce ventures to provide their customers with a native-like app experience and enjoy all the boons that the web traffic grants. Contact us to discuss your future PWA project.
Let professionals meet your challenge
Our certified specialists will find the most optimal solution for your business.