Content
Official PWA for Shopware 6: How to Make Your Customers Go WOW in 2023?

The line between websites and native applications is being blurred for mobile e-commerce. Creating a mobile app for your e-commerce company and then attracting users to download is no longer relevant. Why? Because PWA (progressive web apps) appeared and they combine the pros of websites and native applications. Though PWAs for Magento 2 showed up earlier, Shopware stores can already be successfully turned into PWA. And with the release of the official PWA for Shopware 6, it has become much easier.
Lets talk about itHave a project in mind?
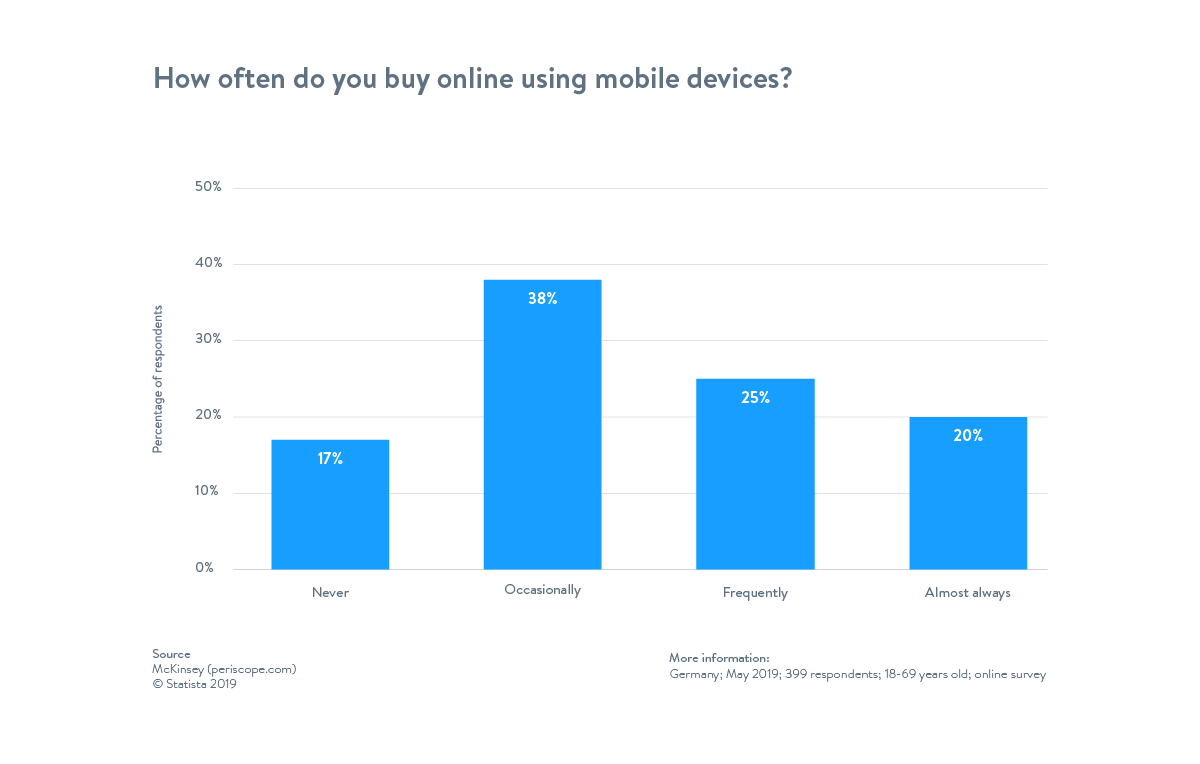
The number of mobile customers is steadily increasing. On the image below from Statista, you can see that 25% of users make purchases via mobile devices frequently, while 20% do it almost always. However, if your e-commerce website is not mobile-friendly, it’s unlikely that customers will download a native app just to buy a product. To maximize your profit, you need a technology that provides a convenient user experience on every device.

Image Source: Shopware
In this article, we’ll explain what is PWA app is and reveal the benefits they bring to your business. Also, we’ll tell you about the most market-proven PWA platform for creating front-ends - the Vue Storefront that serves as the Shopware 6 native PWA. Thus, you’ll find out the gains of integrating it into the Shopware e-commerce site.
PWA Definition and Why Use It?
Progressive web application first appeared in 2015. To cut a long story short, it’s a mixture of websites (or web apps) and mobile applications. They combine features provided by web browsers to deliver the native mobile app experience.
So what exactly is PWA? PWA has all the signs of a regular website. They can be opened in a browser on every device that has an internet connection. They have a URL and can be found in search engines. And you’ve probably seen a PWA before, only you didn’t know about that. For instance, did you know that Instagram, Tinder, or Pinterest are now PWAs?
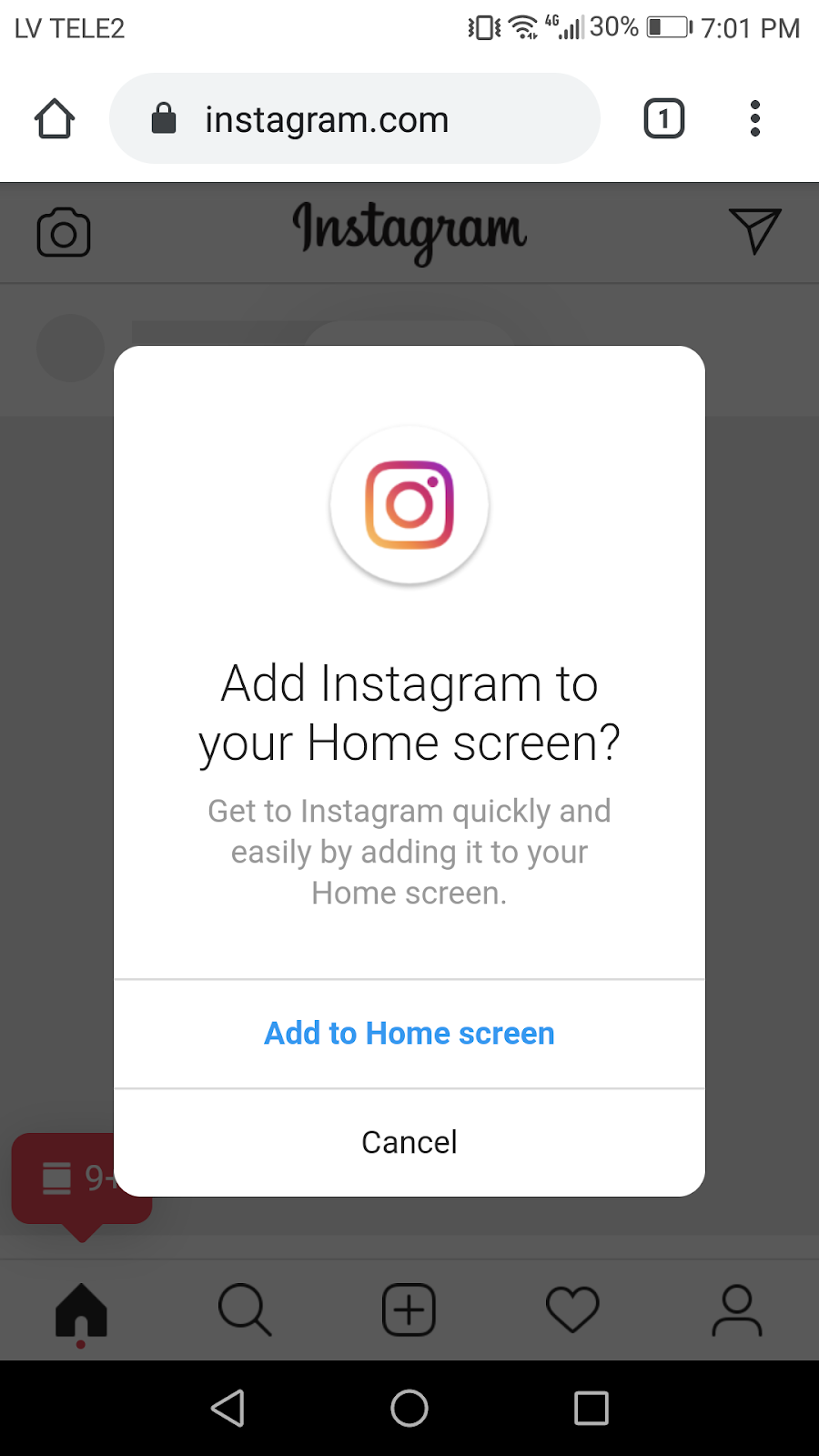
The difference between PWAs and regular websites or web apps is the following. When you open a PWA in a mobile browser, it feels like you’ve opened a native app. Moreover, you don’t even need to download an app to do that! However, a PWA will offer you to add it to the home screen and therefore, install it as an app on your device. Once you do it, there will be no browser UI so you can enjoy the native app experience.

Image Source: Googleusercontent
PWA apps provide great opportunities for every organization existing on the web, including e-commerce stores. Now let’s dig deeper to find out more about the benefits of the groundbreaking PWAs for your business.
Fast performance
According to Google page speed benchmarks, 53% of users will leave your e-Store if its loading time is more than 2 seconds.
In contrast, PWAs are incredibly fast so if you go for them, you may forget about any worries concerned with page loading speed. In short, they use an additional Service Worker JS file to cache data. For instance, Vue Storefront, which is an official PWA for Shopware 6 that we’ll talk about further, achieved the speed of e-store catalog loading amounting to 0.1 seconds.
Small app size
Native apps consume a decent amount of disk space. They can weigh more than 100 megabytes. And we bet, no user likes to pollute their memory space with apps they seldom use e.g. once a week. They are why users frequently delete apps as quickly as they download them. It’s because a lot of them want to use the device’s memory for audio, images, video, and other multimedia content.
Properly developed websites should weigh low. If we don’t take videos and images into account, their size can be less than 100 kilobytes.
PWAs effectively solve the problem of highly consuming native apps. They consume far less storage space. Let’s look at Twitter which recently became a PWA.
| PWA size | Android app size | iOS app size |
| 600 KB | 23.5 MB | 116,5 MB |
That is 39 times the size reduction compared to the Android app and 194 times compared to the iOS one.
Work offline
Progressive web apps can access the pre-cached data regardless of having an internet connection or not. Thus, users can browse products as well as order them offline. The ordered goods are sent to the server, once the internet connection is restored. This makes the user experience seamless. The shopping process won’t be interrupted in case of a poor internet connection or no connection at all.
Read also: Follow These Tips If You Need to Choose a Reliable Web Development Company
No installation, upgrading, or app store publishing needed
Publishing your application on popular app stores is an unavoidable step if you need to make it available to the public. It takes some time. In reverse, users also need to download, install an application as well as upgrade it occasionally. However, the progressive web application is rather a web app at its core so it relieves you and your customers from all of this.
SEO-friendliness
Although PWA provides native app UI as well as capacities, it remains to be a web page. Therefore, it will be indexed by the search engines and can be shared by users. In addition, Google ranks higher those sites that have a faster loading speed. Thus, by incorporating PWA software into your e-store, more users will be able to find it.
Dinarys is an expert in e-commerce business development. If you need a free consultancy on PWA implementation for your business, feel free to write us a message.
Cross-browser and cross-device compatibility
Progressive web apps run great on every browser and device that you utilize - desktop computer, smartphone, tablet, etc. Just as native mobile apps, they can interact with your device internals e.g. camera, GPS sensors, etc.
Read also: How to Optimize Checkout Page to Increase Your Sales
Cheaper development and maintenance
If you decide to develop one app for iOS and one for Android, you have to spend approximately twice more. In contrast, PWA technology uses only one code base but works on both Android and iOS.
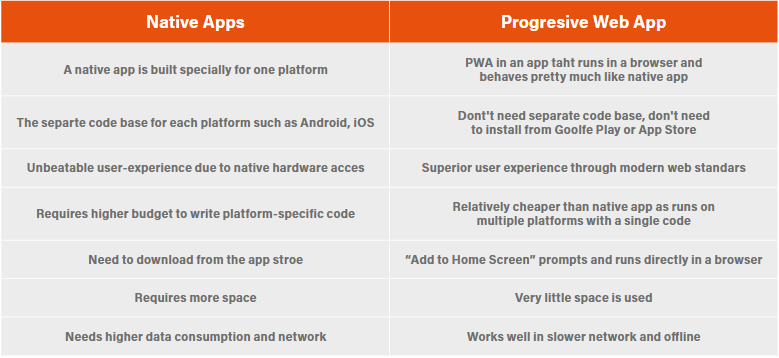
To sum up the PWA differences compared to native apps, have a look at the image below:

The differences between native and progressive web apps
Security
Progressive web apps, by default, must be served from SSL-certified servers, using HTTPS protocol. It’s the only way to make the Service Workers work and we can only be sure via HTTPS that the data passed back and forth between Browser and the APIs is securely encrypted. With Shopware progressive web app, you will get the top level of security, as the entire data is transmitted over HTTPS. Thus, using Shopware PWA, you don’t have to worry about security and all.
Lets talk about itHave a project in mind?
Advantages of Shopware PWA
As world-leading brands are successfully opening the PWA technology for themselves, business owners in the e-commerce industry may wonder how the tool can benefit their enterprises. Progressive web apps are becoming increasingly popular thanks to a range of reasons. The primary ones include the following:
- Reliability. PWAs work smoothly and efficiently even with poor internet connection or offline.
- Speed. PWAs ensure high performance when processing content. The PWA technology allows for a significantly faster reaction to user queries than regular websites.
- Long-term user loyalty. PWAs provide vital core features that efficiently satisfy user needs. Customers can enjoy the advanced opportunities and promote their businesses in the long run.
- Users can download PWA apps on their smartphones, tablets, laptop, or desktops. Almost every operating system supports PWA.
- Users don’t need to download or install a PWA. Unlike a native mobile app, the updates also get installed automatically.
- Online merchants don’t need to spend a huge sum on mobile apps, as a single PWA can work on both iOS and Android devices
- In comparison to native mobile apps, PWAs are quite smaller in size as they effectively leverage the power of the browser. Thus it results in a rapid installation, as all the necessary components are already installed in the cache when the user first loads the website.
- Caching strategy and Service Worker guarantee offline access to the resource.
- Since 2019, PWA can be installed in two ways: bypassing app stores or through app stores such as Google Play Store, Apple App Store, etc.
- Pop-up notifications and offline access, and all other PWA functionality will work without installing the application.
As we already mentioned, PWA is a blend of a traditional website and app. Therefore, it offers the combined benefits of both systems. The technologies utilized in Shopware PWA include JavaScript, CSS, and HTML. PWA websites appear like a typical site but work as a mobile applications when opened through a browser. Noteworthy, a website or a separate page can be added to the screen of any device, be it a smartphone, tablet, or PC, and enable push notifications using advanced functionality.
The functions of PWA vary, however, basically they support the critical features including offline access. An excellent example of this function is Google Docs that is generally an online service but can also be available for offline operations.
Mobile app features are especially valuable for e-commerce businesses since the growing number of purchases are completed through mobile devices. Thus, 25% of customers frequently use mobile devices for their shopping. Therefore, merchants already having high sales numbers via mobile devices or planning to expand this kind of sales should consider implementing PWA. Moreover, PWA would be a perfect solution if an e-commerce business experiences poor mobile conversion rates due to usability issues.
Disadvantages of Shopware PWA
Here are what issues you may face after PWA implementation:
- Currently, some operating systems, browsers, or devices support only partial PWA features.
- Offline features are limited.
- You can’t make full out of iOS as the system version must be 11.3+. Also, there are restrictions for features such as Siri, In-App payments, etc.
- PWA sometimes increases battery consumption.
Progressive Web App Examples and Their Marketing Results
Here are some of the user engagement results of the best progressive web apps created by famous brands.
AliExpress
AliExpress is an international online marketplace. The number of their mobile customers is increasing three times quicker than users from other devices. This company wanted its website both to engage users well and work as quickly as its mobile app.
Also read: How to Create an Online Wholesale Marketplace
They also wanted to use the mobile web as a tool to draw attention to their mobile app. Later on, AliExpress discovered that engaging users to install the mobile app is a complicated and expensive task. Hence, they’ve come to the solution to develop a cross-browser PWA to gain the benefits of both native mobile apps and the wide scope offered by websites.
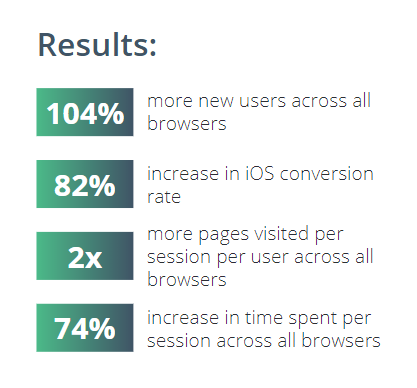
As you can see below, AliExpress almost doubled its engagement rates. They acquired +104% new users and improved their conversion rates on iOS by 82%. Due to the improved usability, their customers also started to watch 2 times more pages per session and spend 74% more time per session.

Image Source: Divante
Forbes
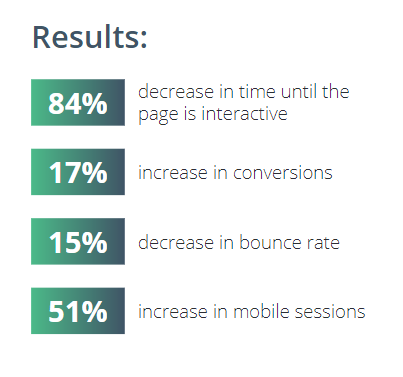
Forbes is a world-famous business magazine that is published every two weeks. The company wanted to develop a PWA to improve usability for mobile users. Particularly, they wanted their website to work faster and provide more personalization.
With the help of PWA, Forbes effectively achieved the above-mentioned goals. Their website loading time used to amount from 3 to 12 seconds. Now it is only 0.8 seconds! Forbes also changed their site design to a new format that relies on the Snapchat Stories layout.
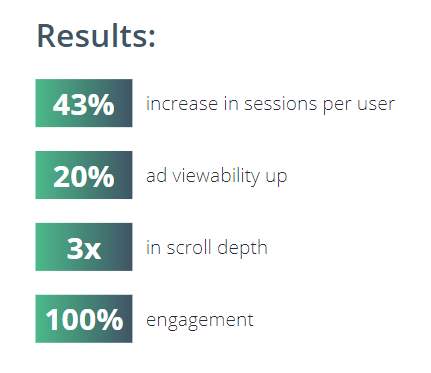
The results after implementing a PWA didn’t keep waiting for long. Their users started to visit Forbes more often and read more. Also, ads became more viewable. Look at the figures in the image below.

Image Source: Divante
A globally known social network wanted to make a PWA re-engage users of their website on mobile. They needed to implement push notifications and make them work like in native apps. It means users can receive them even when the browser is closed.
By making the site a PWA, their app started to consume less data by the maximum utilization of caching. Also, PWA undertakes image optimization to reduce their size and help them load faster. Twitter also provides the data saver mode to let users manage when the app is downloading media files. The social network started to perform faster, work on poor internet speed conditions, and consume less mobile traffic. The PWA helped Twitter to increase user engagement and to decrease the bounce rate.

Image Source: Divante
Lancome
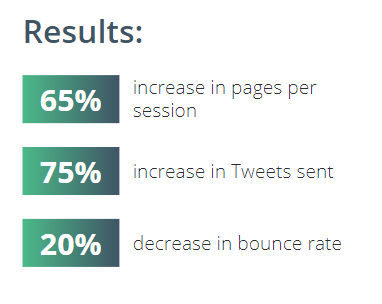
Lancome is a manufacturer and international distributor of luxury perfumes and cosmetics from France. The number of their mobile users was steadily growing. However, the conversion rates on mobile were significantly lower than on the desktop. Lancome’s customers experienced numerous nuisances during the mobile purchasing process.
Lancome decided to turn their site into PWA to improve their conversion rates and deliver a spectacular user experience. Here are the results they managed to achieve:

Image Source: Divante
What Makes Shopware PWA Unique?
Here are what benefits you may receive from having Shopware PWA in place:
Unrestricted creativity
The Shopware PWA frontend is highly flexible and has been developed using a powerful UI library, allowing creative designs and functionalities without any restriction. Using Shopware PWA, you can create a design without worrying about the backend and improve the overall user experience.
Built for enterprise-level complexity
There is a need for complex functionality, with minimum page load time (less than a second) and an intuitive frontend. The Shopware PWA has been built considering all these things and allows you to integrate your WMS for order tracking or PIM system for products.
Tech stack
The Vue.js app runs on top of Nuxt.js, which makes the frontend development very amiable. Shopware PWA has been built from scratch to incorporate the latest frontend tech and best practices followed by the Vue.js community.
Quick integration
Marketing experts or sales managers use tools in which they are comfortable for either managing content, hyper-personalization, on product pages, or tracking user behavior across the entire customer journey. You can easily integrate these tools in Shopware PWA.
Vue Storefront: Top PWA storefront for Shopware 6
Vue Storefront is the first exclusive PWA for Shopware 6. The solution was created in the renowned web framework Vue.js. You can implement it independently of the platform and link to different backends through API.A detailed description of the PWA is available further in the article.
Lets talk about itHave a project in mind?
What Is Vue Storefront?
Vue Storefront is a progressive open-source PWA framework for e-commerce. It is intended to build an online store UI and is compatible with any backend (like Shopware backend or Magento). Since it brings all PWA benefits, it is also used as a tool to improve the shopping experience and user engagement. Starting from April 2017, its popularity is rapidly growing among online store owners and developers. Because of the increasing dev community and open-source code, Vue Storefront receives testing and code fixes on short notice.
Some figures about the Vue Storefront project:
- 6000+ stars on GitHub.
- Received the Product of the Day reward.
- Received the “Innovation for e-commerce” award at the Berlin Expo 2019.
- 2000+ developers on Slack channel.
- 180+ active contributors in 18 timezones.
- 50+ official partners.
- Ranks 2nd in the top Magento repositories on GitHub.
- Ranks 7th in the top e-commerce repositories on GitHub.
Vue Storefront is based on headless e-commerce architecture. It means that the front-end and back-end of an online shop are separated from each other. Vue Storefront handles the front-end part and supports integration with various back-ends including Shopware, Magento, Spree, Episerver, Coreshop, etc. The advantage of headless architecture is you can replace the back-end of your store anytime. For example, you can migrate from Magento 1 to Magento 2, and no changes occur to the front-end.
Vue Storefront is the only market-proven PWA storefront. More than 20 PWA projects for famous brands were developed using it. Among them are Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero, and others.
Vue Storefront can significantly boost crucial e-commerce metrics. Here are the record-high indicators the customers achieved using this PWA platform:
- 60% rise in user engagement on mobile.
- 0.12 ms page loading speed when combined with Heroku cloud platform.
- 2s page loading speed even on 2G.
- 90% app size reduction compared to a native Android app
- Vue Storefront store with the biggest traffic handles over 10 million users per month.
- The largest database connected with Vue Storefront contains more than 1 million products.
Why Use Vue Storefront as PWA for Shopware 6 Release?
Shopware 6 update was redesigned from scratch and received an entirely new technological basis. The changes are so drastic that the manufacturer can’t offer a “one-click” migration tool to update from Shopware 5 to Shopware 6.
Among the major changes in Shopware technologies of version 6 is incorporating the API-first approach. It simplifies connecting third-party software to Shopware to control as well as automates every shop functionality through various APIs. Consequently, Shopware 6 update enables connecting diverse e-shop front-ends as well as sales channels. And that’s why Vue Storefront became compatible with Shopware.
Vue Storefront is a native progressive web app framework for Shopware 6. Vue Storefront provides a more seamless experience for you and your customers compared to other PWA solutions. Here are some technical details of why using Vue Storefront for Shopware 6 websites is better:
- Both Vue Storefront and Shopware use the same technology for their frontend which is Vue.js. What does it give to us? A relevant analogy for this is it’s always easier to cooperate if you speak the same language. So this is not only the case regarding ordinary human communication but also the interaction of different software components. Because of this, the integration between Vue Storefront and Shopware proceeds easier and more stable.
- Every change done to the store is automatically transferred to the PWA.
- Shopware 6 and Vue Storefront are from the same source. Let’s say, if some technical issues would occur with your store, it could be caused either on the Shopware side or the PWA side. If you use an external PWA, all their developers can do is fix the issue on their side or refer you to Shopware support. But if you use a native PWA, Shopware developers can provide you comprehensive support to fix troubles related both to their CMS and PWA.
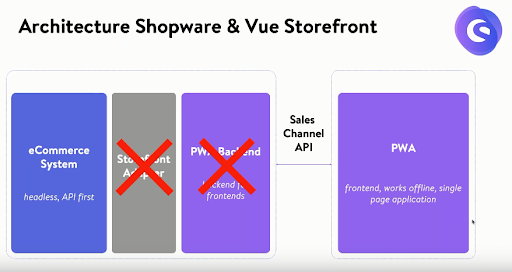
- No additional middleware between Shopware and PWA. Other platforms use adapters for PWA integration as a middleware for transferring data between the PWA and the Shopware CMS.

Image Source: Youtube
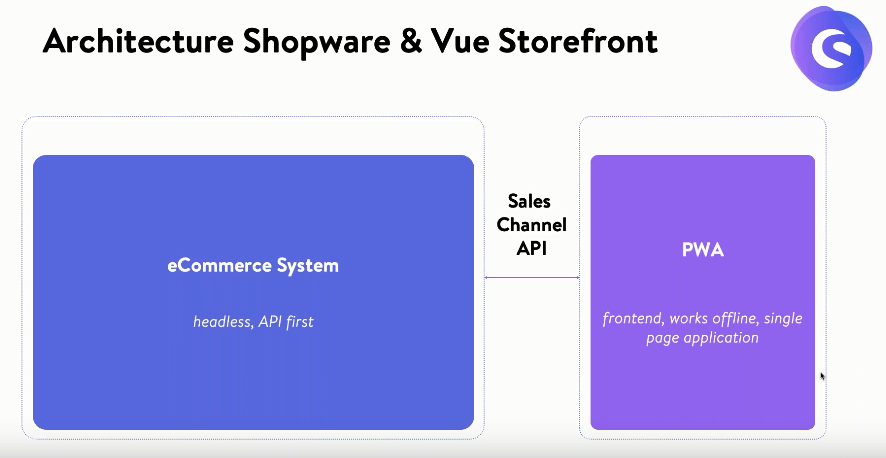
However, the benefit of native integration of Shopware with Vue Storefront is that no middleware adapters are needed. That results in higher and more stable performance and a decreased possibility of software errors.

Image Source: Youtube
As a result, Shopware and Vue Storefront can communicate directly.
PWA Installation on Shopware 6
Before you start the installation of Shopware PWA, you should configure the fresh version of Shopware 6. To complete the job, you will need the latest version of npm & yarn.
Before you start the installation process, make sure that
- shopware/platform is running within shopware/developmentorshopware/production.
- node@^12is installed.
- yarnpackage manager is installed.
Follow the steps below to install Shopware and PWA on your device.
- Shopware installation.
- Make sure Shopware 6 instance is running properly (preferably stable 6.2 when available).
- Copy SwaqShopwarePwa into yourcustom/pluginsdirectory.
- Initiatebin/console plugin:install --activate SwagShopwarePwa to install the plugin.
- Update the indices utilizingbin/console dal:refresh:index.
- On the admin panel, copy the API access key from your sales channel settings.
- Ensure that your domain is properly configured in the settings of your sales channel. It should include your PWA instance URL (without a proper domain, customer registration will be impossible in v6.2).
Note that you can skip the Shopware setup stage if you merely need to try the PWA. It will be preconfigured to utilize a public instance.
- PWA installation.
- Copy the Shopware-pwa into a chosen directory.
- Initiateyarnin the root and thenyarn build --types.
- Go outside the project.
- Make your own project directorymkdir my-projectand go insidecd my-project.
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initif you are using CLI installed generally.
- Initiateyarn dev.
- You can access your application onhttp://localhost:3000.
If you wish to run Shopware PWA on a tailored Shopware instance, do the following:
- Add a new fileshopware-pwa.config.jsinside the root of a new project that you have created.
- Fill it according to your needs
module.exports = { shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- Initiate again npx @shopware-pwa/cli init(orshopware-pwa init) and thenyarn dev.
If you need to develop Shopware PWA:
- Inside the project you created, runshopware-pwa devinstead ofyarn dev. It will observe files and components inshopware-pwa/packages/default-themeand instantly make the corresponding changes in your project.
Why Should You Consider PWA Implementation?
PWA is the future of software development. The fact that such big players as Airbnb, Alibaba, Forbes, Twitter switched to PWA, proves its big potential. Every business will likely utilize a PWA. Currently, incorporating a PWA is your chance to impress the clients and stand out from the competitors. Do you want to be among the early adopters of e-commerce novelties?
Certainly, it’s only your choice whether to invest in creating a PWA or not. Hence, we can assure that PWA benefits greatly exceed the expenses of implementing this technology. Eventually, you get an incredibly fast, light, and secure app. Besides, PWA development replaces the need for developing a website, iOS, and Android apps.
The only issue is that implementing PWA for Shopware 6, Magento, or other CMSs is a complex task that demands a great deal of coding. But there’s a solution!
At Dinarys, we have solid expertise in e-commerce site development including building progressive web apps. Clutch, a customer reviews platform named us a top web developer in 2019. If you want to develop a PWA, e-commerce site, or redesign it, feel free to drop us a line.
Let professionals meet your challenge
Our certified specialists will find the most optimal solution for your business.