Content
The 5-Step Checklist for eCommerce Website Redesign

Every online business owner wants to stay ahead of their competition with beautiful web design and user-friendly features. If your eCommerce features are dated and lacking, it's time for some changes.
In this article, you'll find an actionable checklist for a website redesign. Later, there's a list of our top features for eCommerce sites and the Dinarys business case for why regular redesigns are vital to growth.
Lets talk about itHave a project in mind?
So, what goes into a website redesign? Here's an overview of our typical project plan.

Clear Understanding of Business Goals
Before placing a single image or writing a single line of code, you should determine the business goals you plan to achieve with the website redesign. Taking time to define your goals ahead of time will keep the project on track and avoid wasted time and effort.
- Create a list of elements that define the redesigned site. Your site should have a consistent look and feel across every page. Take the time to list the elements that make the site a cohesive experience.
- Create mockups of major pages. This is the best time to put your ideas on paper, so that the developers have a clear goal to work towards.

Design
Design a template for each type of page. For example, your home page will almost certainly have a different structure than the product catalog, contact form, or blog.
You should also create templates for other major elements of the site, including:
- Headers, footers, and calls-to-action
- Forms

Generate Content
This is perhaps the most important element of an effective website redesign. Provide or consult with your developers to create the building blocks of your new site.
- All text for every page, including error messages and form fields.
- Images for every page.
This is also where search engine optimization (SEO) practices can be applied. Keyword optimize all text on your site, as well as image titles and alt-text.

Develop
Once you've settled on your design, the real work begins. Your web development partner will provide HTML templates for each page type, as well as programming any special functions needed. Among other things, the developers will:
- Create forms for contact, ordering, customer service, and so on
- Add text and image content to the templates, to create the pages of your site
- Test the site on a variety of desktop and mobile browsers
Once development and testing is complete, it's finally time to launch the site.

Launch
With a website redesign, launching isn't quite as simple as just hitting "Publish". Your development partners will need to:
- Ensure that all old URLs point to the corresponding redesigned pages
- Look for broken links and other errors in the site
- Point your domain to the new website, either at your existing host or a new one
- Make sure old URLs will point to the new URLs;
- Point your domain to your new website.
The eCommerce Features All Online Shops Need
For eCommerce sites, there are usability concerns that go beyond basic design. In addition to implementing a clear design vision, every modern online store should offer the following features.

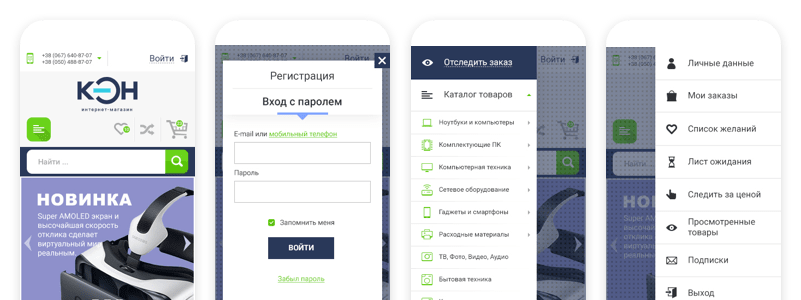
- Mobile-Friendly Website. In 2017 and beyond, every website should work as well on a phone as it does on a desktop PC. Google has announced that they will begin to reward mobile-optimized sites with improved search rankings. In addition, eCommerce business owners should know that one in three online purchases are performed on a smartphone.

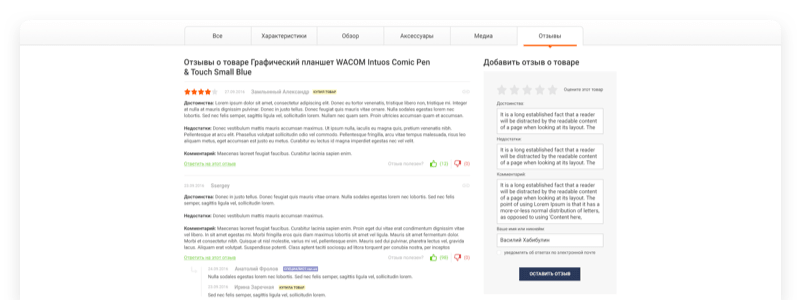
- Customer Generated Reviews. Reviews are important. Surveys show that about 92% of online shoppers read reviews before any purchase, and naturally a purchase is more likely if the reviews are positive. Most important is that the reviews are genuine, from real customers. Even negative reviews have their place; without them, customers might assume your positive reviews are fake. Plugins are available to display reviews from Yelp, Foursquare, Facebook, and other social sites.

- Find-in-Store Features. Although most eCommerce stores exist without brick and mortar stores, some do have physical locations. For these businesses, a Find-in-Store function is essential. The practice of shopping online an then purchasing in a physical store is more common than you might think. A recent survey showed that 72% of millennials have researched online for a purchase they would later make at a brick and mortar location.

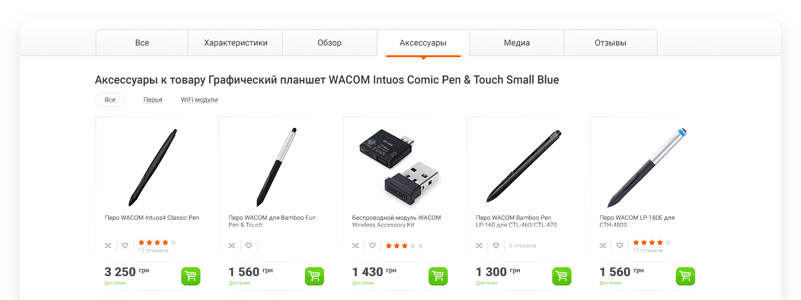
- Related Items. This is one of the most important eCommerce features to be added when doing a website redesign. Once a store has a paying customer, it's important to keep them around by showing them more items they might like. Customer stickiness, as it's called, is one of the keys to success in any business, online or off. In fact, just the phrase "you might like this" can cause a serotonin release, triggering feelings of curiosity and excitement.
Dinarys Case Study – CAN Website Redesign
Our client hired us to redesign their website and add several eCommerce features. The first step was a meeting in which we identified the client's main business needs, and began development of website mock-ups. During our talks, we and the client achieved a clear vision of the goal. Because we took this time up front, the client was able to participate in all stages of the website redesign. This ensured their vision was achieved, and their goals met.
Through the coordination of the Dinarys team and the client, the new website turned out great. Some of the new eCommerce features included:
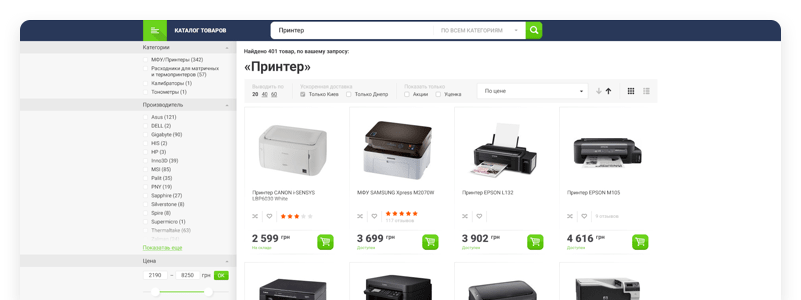
- A product comparison page with easy-to-use filters
- Statistic collection and analytics based on website search results
- A new search engine that includes support for synonyms
- Customized pricing
- Price comparisons
If you have your own ideas about your website redesign, we at Dinarys would be delighted to share our experience. For more information, fill out the form below.
Let professionals meet your challenge
Our certified specialists will find the most optimal solution for your business.