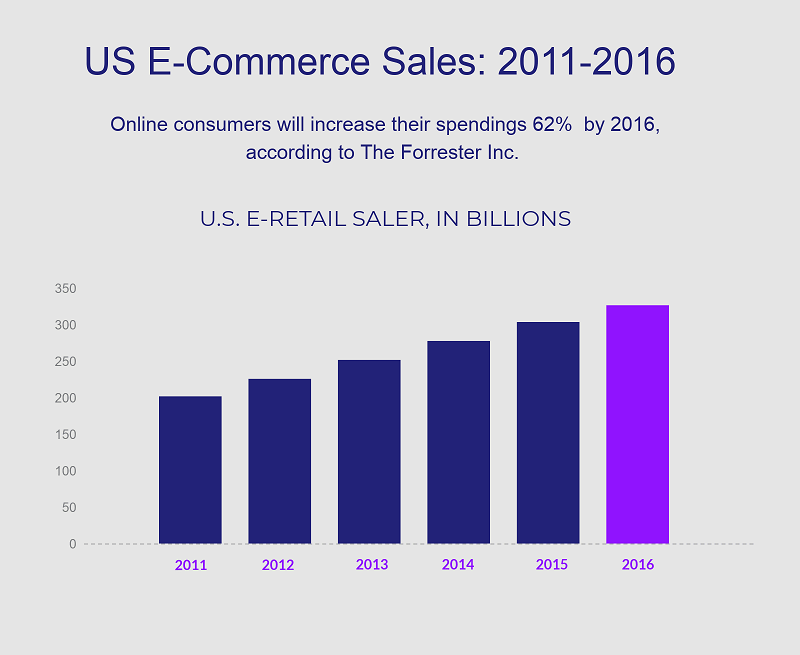
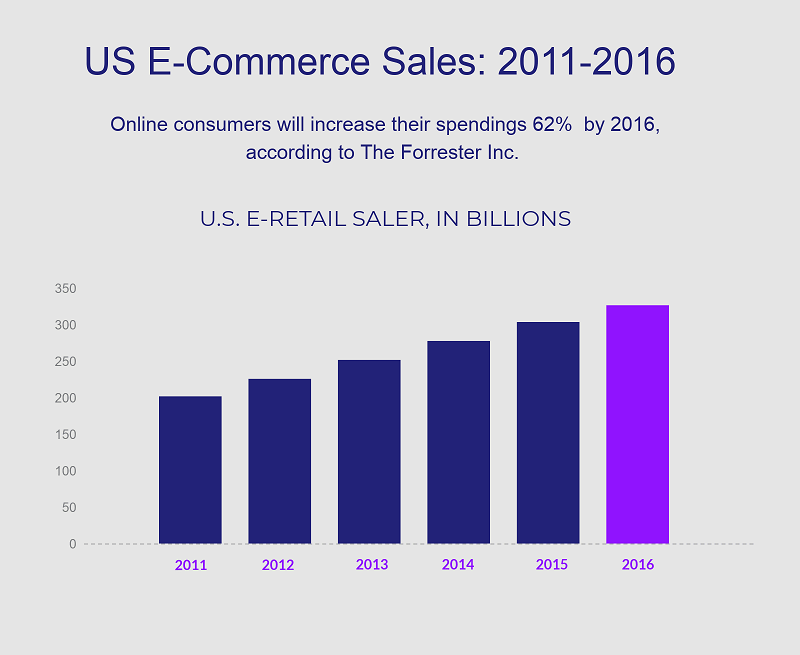
Buying and selling have come a long way. Online marketing has always been expected to grow; however, the growth rates on the market have surprised many. Today, online marketing can be considered as one of the fastest growing industries. Its current rate of expansion, as people are using the internet for trade, will only continue to rise.
According to Statista, in research carried out in early 2017, 40% of American internet users purchase from online business several times in one month. The same survey concluded that about 20% of this group bought something on a weekly basis.
The number of e-commerce shops is expected to double by 2020. This means that the online market is among the most promising places to invest. If you know this, you probably understand how important creating an e-commerce website is. Also, moving to the internet will not directly guarantee that your business will flourish. This comes down to how you plan your business and, ultimately, your online presence or website.

So, what do you need to start a website? In order to have a smooth-running, successful online business, you will not only need the best talent and expertise, you will need enough capital to set your plan in motion. We will look at how to successfully launch an e-commerce website by using a website pre-launch checklist that will work for any business.
Checklist for Creating an E-commerce Website
The best e-commerce businesses have one thing in common. The ability to follow trends and adapt to them, if needed. This means that they should always have a website with innovations that always impress a typical client, compelling them to do more business with these companies.
How do you achieve the same kind of success? You have to understand that there has to be a plan. You need to be creative and have the best in web design. Therefore, we have come up with a website development checklist that can help any developer build a successful e-commerce website. Here are the things to know when building an e-commerce website:
1. Understand your client
The first point on the e-commerce website design checklist is getting to understand the brand of your client. Before you can proceed to the design process, you have to take time to get a clear understanding of the person you are working with. The following ideas are useful:
- First thing is to plan a meeting with your client. This will enable you to get first-hand information of what they are looking for in their website.
- The number of meetings you have will come down to how much information you need from them. Having a good idea of their marketing plan will be very useful.
- Your client will probably have a briefing document. If they do not have one, make sure to encourage them to make it.
- Make sure your client provides important information such as their target audience, what market they are after, and, most importantly, their budget for creating the website.
- Proceed to research the employer’s business in case they left out any information about their company. The point of this is to ensure you have all the information you need for the development stage.
- Come up with a quotation for the entire website development process and wait for the approval to start, providing a detailed description of the prices (both you and the business owner should understand the cost of e-commerce website development).
2. Preliminary stage of development
If you get the approval from your client, you can then proceed to the next phase of web development. This is the design stage that includes the involvement of other developers who can help look for the right design according to your clients’ demands and, when agreed on, all the points:
- Start coming up with ideas about the domain name for the website. It is wise to assume that the domain name you are thinking about already exists.
- Therefore, perform extensive research on that before you decide to use a particular domain. Moreover, involving many people in this process can really help in finding a good domain name in a short period of time. A good domain name does not have to be very long. It is supposed to be something that cannot be easily forgotten by any internet user.
- Then you should look for as many templates as you can. Using these, you must identify any that suit your design and eliminate the others you do not need.
- Be sure to make all wireframes which may require custom design. While you are at it, make plans for the addition of various content to the website.
- Following the client’s demands, look for pictures that will look good on the website. Although some of these pictures have to be procured, you can find a great collection of free images, as well.
- In certain cases, your client may prefer adding original images and video content to their website. It will be up to you to make arrangements for the creation of this important content.
- Be sure to take a good look at the privacy policy for the website you are developing. Any other important text for the website should also be well defined.
At this point, you are ready to show the design to your client. Make sure you have designers waiting to work on any changes your client may want to make to the design.

3. Start developing
Once you are done with the design process and you have made sure the domain is well set, you can then initiate the development stage. This is a very important point on the e-commerce website launch checklist:
- Send the ready-made designs to web developers and make sure every developer understands the development checklist for your client’s website.
- Being on the same page means you will get more work done in a short amount of time. Every member of your team has to put in as much effort as they can to make sure the project is a success.
- The next stage will be coming up with an agreement involving the amount of time it will take to complete the work.
- While you are at it, look for content creators. There are so many freelance platforms where you can find very good content creators. Contact them and make sure you are on the same page.
4. Create a logo and hosting account
When you need to brand your e-commerce product or service, you will first need to create a logo; however, if you do not have any idea how to create a prominent one, you can hire top talent designers to help. Also, if you do not want to spend all your money on the company logo, you can use special generator tools to help you design your brand or hire an outsourced team of designers.
Additionally, another crucial step to have your client’s website seen on the World Wide Web is to ensure there are proper web hosting services. Ensure you have already bought services that allow your client’s website to be hosted by creating an account.
5. Deal with content for the website
Outsourcing is very important during this stage. If you have previously assigned tasks to an outsourcing team, make sure you collect them and check the content thoroughly. After approving the content, proceed to add it to the website. Remember that you do not have to add too much content to the web pages. When completed, follow these next steps:
- Add your client’s information to the website. This includes their email, contact number, and physical address, if required, etc.
- Because many businesses are embracing e-commerce, it is advisable to include links and icons on the page. This allows your client’s business to interact with visitors on various social media platforms, as well.
- Send the result to your client and wait for their response. If they approve, move to the next step.
6. Check the quality of the website
Before any product can be released for public use, it has to be tested. Everything has to function as expected. This is also the case for e-commerce website development.
For this stage, you have to consider three features of the website: the quality of the code, the added content, and, eventually, the user experience (UX).
6.1. The code:
The first step is checking the value of your site’s HTML. There are various online HTML validators that can do this for you.
Proceed to check the validity of your CSS or Cascading Style Sheets and improve the quality of your JavaScript. This can be done by using either JSLint or JSHint.
In order to be sure that the website can be viewed globally, you should proceed to internationalize it. Show the business owner the progress you have made so far and make the required adjustments if they are not satisfied.
6.2. The content
Make sure you do not have any copywriting violations with the content you have added to the site. There are many online solutions to this problem. In addition to copywriting issues, check for any mistakes with the written content on websites like Grammarly. In order to save time, make sure your content writers do this job before submitting any content to you.
Additionally, make sure the images have been well incorporated. They must look attractive, be well positioned, and complement the webpage. Edit them further, if necessary. Do the same with any video and audio content.
Because you have added links and icons to the website, test these to make sure they’re all working as expected. Make sure the linked information is accurate and not outdated.
6.3. UX
The only way of being completely certain that the navigation of the website is great, is by putting it to the test. A particular visitor expects that your e-commerce site will provide a great user experience. The steps below will help you analyze the UX of the website. You can then make any corrections if you find mistakes.
- Be certain that the site’s database has no problem storing important information.
- The next thing you need to test is the ability for the site to automatically respond to emails.
- It is important to make sure that the company logo and the site’s homepage are linked.
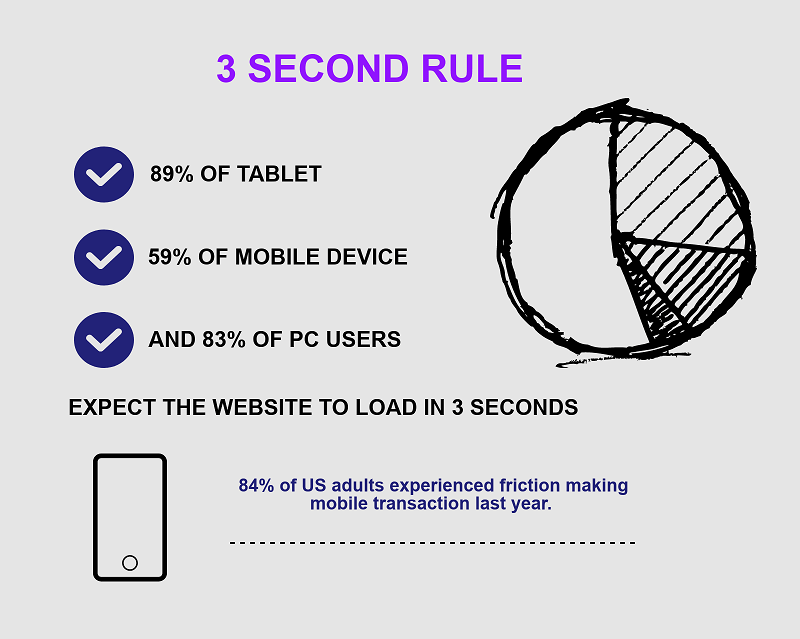
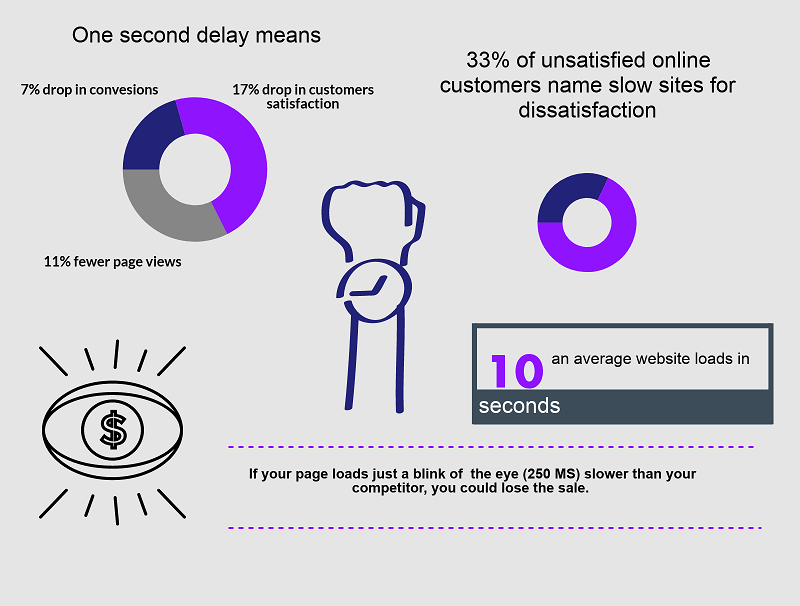
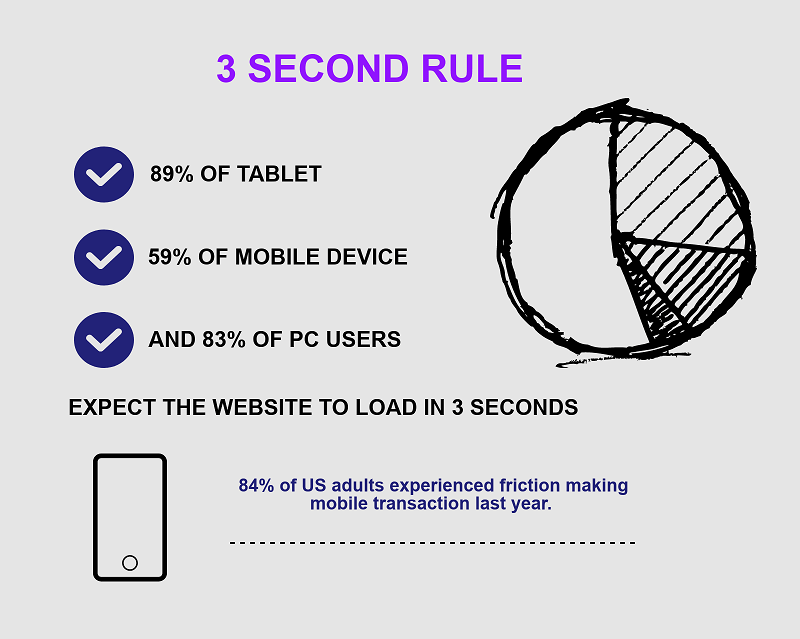
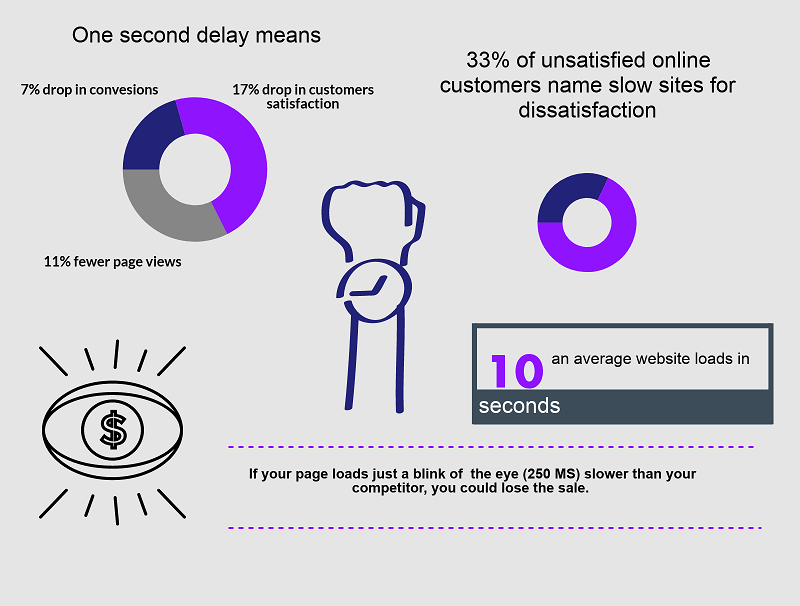
- Users do not want to deal with a website that has slow loading times. There are various companies that are dedicated to helping you if you ever encounter this problem.
- The site should be able to work with any third-party tool. This includes CRM, any other e-commerce based software, and various marketing platforms.
- Create a fake email address and test your site’s ability to redirect.
- Check how the site performs on multiple internet browsers. This can be done by using Browserling.
- The site has to be accessible on several devices, including desktops and different mobile devices. Be sure to test it on a wide variety of devices so that every user gets an equal navigation experience.
Additionally, you can use real individuals and observe how well they interact with the site. Once you finish your test, send the product to your client and wait for their feedback.
7. Check the analytics
This is the first stage of the launch process. The first step is to register the site with, for example, a registration site like GoogleWebmasters. Here are the other steps you have to follow:
- Use the Google Analytics code following the creation of a brand new property.
- Link both GoogleWebmasters and Google Analytics to the website, which will make it easier for you to get a better response from Google Analytics.
- You have to prevent the possible inflation of website hits for both your company and that of your client. In order to do this, make sure you exclude any official IP addresses from Google Analytics.
- In e-commerce, knowing how your visitors behave is very important. This means you have to implement a particular tool that enables you to track your visitors.
- You will need to add a backup service to the site, if necessary.
After implementing the above steps, proceed to forward the project to the business owner and wait for their approval to continue. If some changes have to be made, carefully address them before moving to the next step.

8. SEO (Search Engine Optimization)
SEO is a very important tool for big businesses and startups. It is a cost-effective tool that allows your site to get increased traffic. Keep the following points in mind:
- Every page needs to have a heading that is unique to it, so cross check to see that this is the case. In total, the amount of characters for each title must be kept below 70. This also includes the number of keywords.
- Meta descriptions for each of the web pages must be looked at, as well. The number of characters for each of these should not exceed 160.
- Be certain that it is user-friendly and not only meant to be optimized for search engines. Therefore, make sure your description is concise and unnecessary information is avoided.
- You must make sure you have all the keywords added; however, it is not advisable to add too many keywords to the content of the site.
- Share some content on certain social media platforms. For this metadata, make sure there aren’t any grammatical errors before proceeding to share it.
- Add the appropriate tags to all images you include on the website.
- Google should be able to read the changes made, if it does make changes to them.
- Because some individuals use other web browsers like Bing, consider submitting to them, as well.
- Your URLs are supposed to provide the information you want them to. Therefore, check that they do.
- Add a feature that enables you to redirect older pages to new ones (if there is an older version of the site).
9. Website speed and performance
The next step is to test the site’s page speed. It is important to stay above 90 on the scale. A score below 90 indicates slow speeds and you’ll need to put more work into fixing it. To do so:
- Reduce the size of your JavaScript and CSS.
- In order to prevent the downloading of files which don’t often change, add an Expires Header.
- Use Yslow, which is a site that allows you to determine why your page might be slow. The goal of this test is to score above 85 in order to be on the safe side.
- Pay more attention to the size of the images on the site. Optimize the size and then proceed to replace them.
10. Usability of the website
Your client’s website has to be usable by visitors. You need to test how an individual would interact with the website. Start this process by checking for HTML5 compatibility. This can be checked on various sites such as html5test. After this, your next priority would be the creation of a Favicon Generator for all of your platforms.
After working on compatibility, proceed to make sure that the website is as user-friendly as possible. Let us look at some of the features that every user-friendly website has:
- Every kind of user should have access to it. This is particular for various screen readers which are the main source of online traffic.
- All the information on the website has to be easily scanned. This is because many users will do this to determine whether it is usable for them.
- A good website needs to be consistent and, in particular, provide browser consistency. Although this problem is not a big issue nowadays, when it occurs it translates to a terrible user experience.
- The color scheme adopted for a website is also important in determining how users will interact with it. Many web developers usually forget the importance of finding just the right color scheme for the website. A good example is how well a white background and white text work together for readability.
11. Social media accounts
More individuals are joining one or more social media platforms and the general number of users is rising. This means the best way to get more traffic to a particular site is to link it to various social media networks.
This phase of the project can be initiated by creating a link between the site and Google plus and then adding human text. Because your client probably has various social media accounts including, Facebook, Instagram, Twitter, etc, make sure you create custom cover images for each one of these social media platforms.
Show updates on your current progress to the owner of site. If everything is just right, they can proceed to make the announcement and make the brand new website available to the public.
12. Security
Your client has invested a lot in their business. It is your obligation to ensure that the site is as secure as possible. The increase in the number of online businesses has brought with it a surge in the number of hackers, as well.
The security needed for a certain website depends on its size. You can find security software that will be suitable for the site by simply doing a Google search. It is important to learn from other sites which have implemented a robust security system. It’s also crucial to always stay abreast of technology in order to uncover the latest innovative ways to secure a website.
Conclusion
It is pretty clear that building an e-commerce website requires a lot of attention to detail; however, the above list will make sure that launching a new website will not be a problem if everything is done right and on time.
It is important to reiterate that the rise in technology will inevitably lead to an increased shift of businesses from brick and mortar stores to online stores. This statement in itself shows that moving online is a very beneficial step for many businesses, and especially for those businesses (such as startups) who are looking for a bigger audience.
If you are considering starting a website for your business, we suggest you contact us. We will be able to work with you on your project and ensure its fruition. We clearly understand the process of making a website and the necessary requirements for the success of an online business!