Content
When Agility Matters: Tips on Picking a Site Speed Test Tool

There are several factors that influence consumers’ online behavior, among which the site loading speed is the critical one. By choosing the right site speed test tool you can ensure that customers stay on your webpage long enough to browse through your products and eventually make a purchasing decision. But before opting for a definite speed test tool it is necessary to know why you need one.
The Importance of Being Speedy
When your page takes ages to load, your reputation will suffer and your revenues will ebb low. Alternately, high loading speed will attract leads and enhance traffic, which will ultimately positively affect your sales. What are the key parameters that the website loading speed influences?
Lets talk about itHave a project in mind?
Conversion
To put it simply, this term means making the website visitors act in the way they are supposed to according to your intentions. In the case of an e-commerce website, it is buying your product or service.
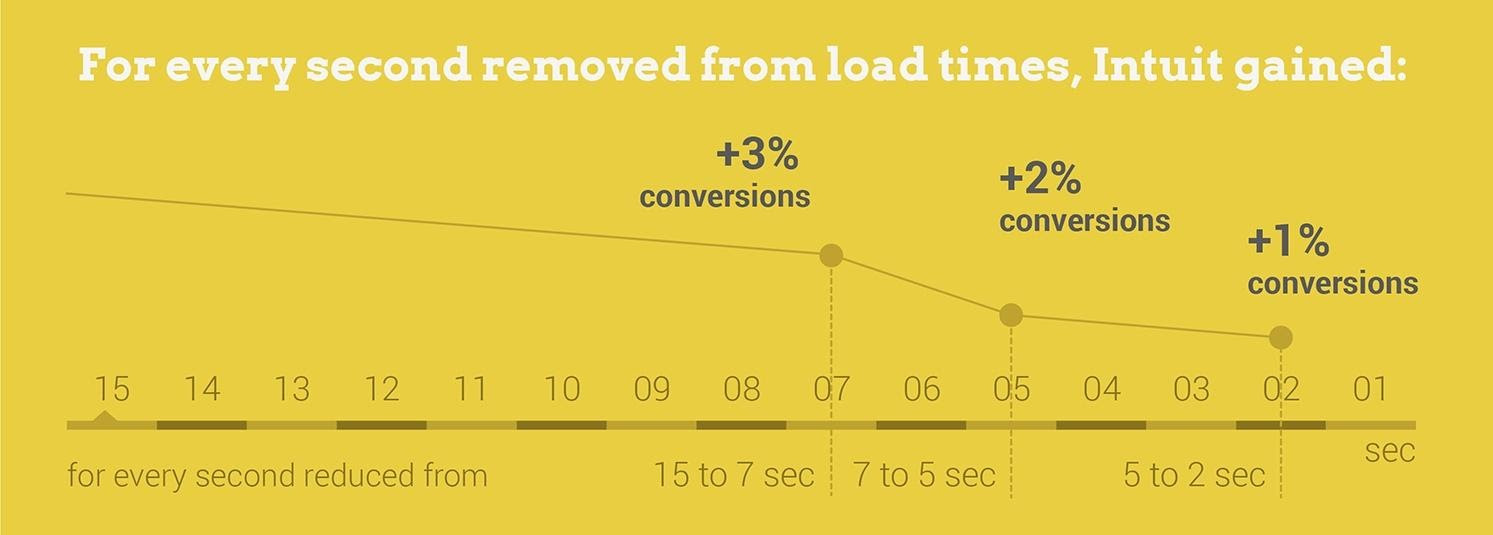
How does the loading speed relate to conversion? According to estimates, half of your site visitors are likely to abandon it if it takes more than 3 seconds to load, and four-fifths are unlikely to ever return to a snail-paced page. Moreover, each second of delay subtracts 7% from your conversion rate. And if you manage to speed up the download time, your conversions are sure to increase.

Image Source: www.webfx.com
The mentioned percentages may seem paltry, but for large businesses, they translate into huge losses. For instance, Amazon could lose $1.6 billion annually were its site to manifest a one-second delay.
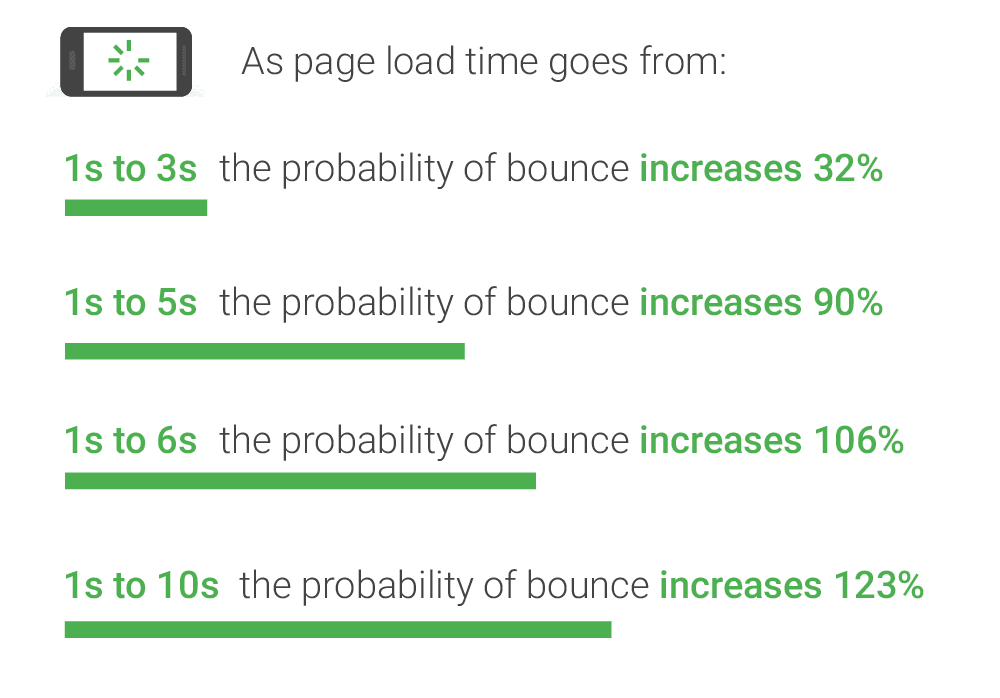
Smartphone users are even more impatient, so mobile site testing tools have even greater importance for the success of e-commerce business gone mobile.

Image Source: www.crazyegg.com
Visibility
Most customers use search engines to find a site on the Internet and are likely to click on the address that is located higher in Google ranking. How does Google work to determine this ranking? Aiming to cater to consumers’ needs, it primarily takes into account the loading speed, so a poorly performing website will be positioned much lower and customers may never scroll so far down as to actually see it. Given the prodigious growth of mobile internet users, in December 2017 Google started to consider the performance of mobile versions of websites in composing the ranking as well.
Usability
If your site takes forever to load, you can’t expect your customers to feel satisfied. In this case, having an awesome user interface design will not win you brand loyalty, since disgruntled customers may never see it appear on their screens in full glory.
How can you avoid the curse of low loading time? The answer is rather simple: start from a website speed test. Of course, it doesn't mean you should try to measure it with a stopwatch in your hand. Modern testing tools will do it for you.
Top 11 Speed Test Software Tools
We offer you a list of universal website testing tools that can be applied to measure the loading speed of your page.
1. Pagelocity
In addition to the standard page speed insights, this website speed test tool gives information about the SEO and code of the page, including source and text size, URL length, and text-to-HTML ratio. Another useful data this software provides is the composition of your page weight, which can be further employed for its adjustment.
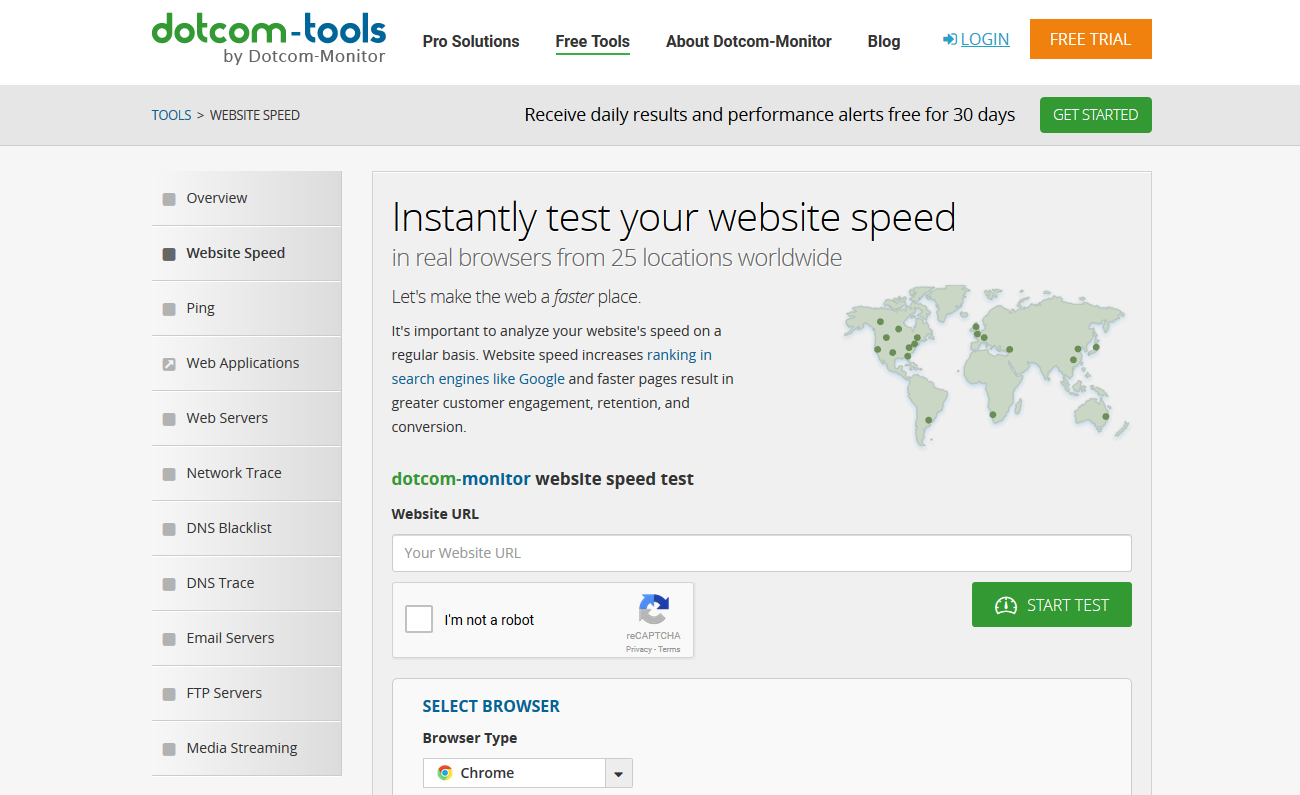
2. Dotcom-tools
If you opt for this free tool, be prepared to wait for the result for quite a while, since it performs the testing from a couple of dozen different locations around the globe.

Yet the waiting is worth it because you will eventually get the data on your median loading time, page sizes, and the number of errors. Moreover, the choice of the browser to perform the test is up to you, and you can select not only from the routine list of Chrome, Firefox, or Internet Explorer, but opt for a mobile browser as well (such as Android, iOS, or Windows Phone).
3. Geek Flare
Alongside the basic speed data, this tool will contribute the data on Time to First Byte (TTFB), page size, response code and domain, number of requests, and other useful parameters to boot.
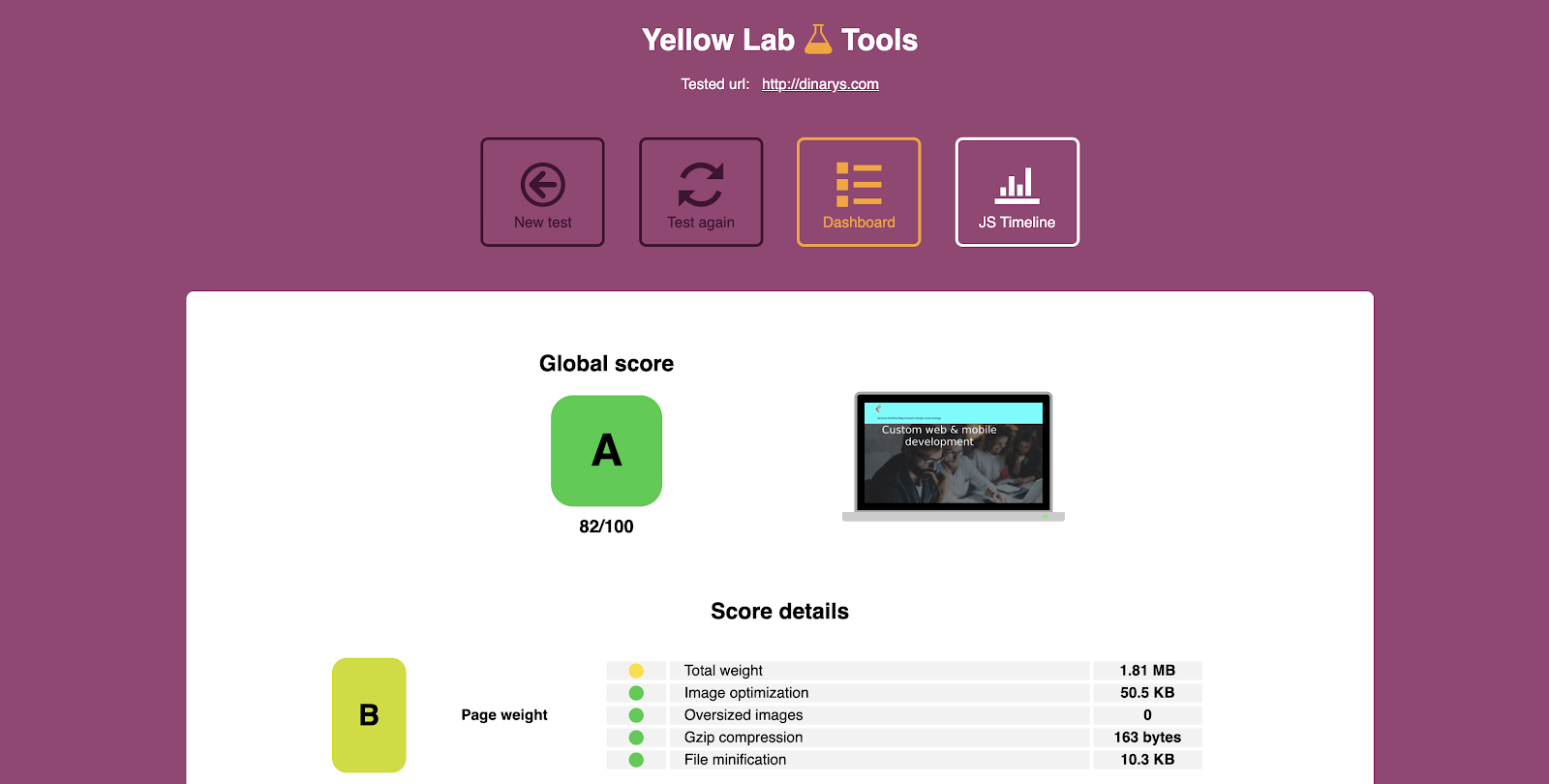
4. Yellow Lab Tools
Many users find Yellow Lab Tools offbeat, but once you get a knack of it you will appreciate its unique features like monitoring JavaScript interactions together with various code validation data.

5. Google Page Speed Insights
The tool has several important advantages. First of all, it is free. Then it gives speed scores for both desktop and mobile sites. Plus, having figured out your site’s download weight, data upload, and resource: caching, this tool provides tips (arranged from the optimal ones to less relevant) on how to rev up the performance of the page. Finally, it is extremely user-friendly. You just have to enter your site’s address, and you will soon get a score. A fast performance score is anything above 90.
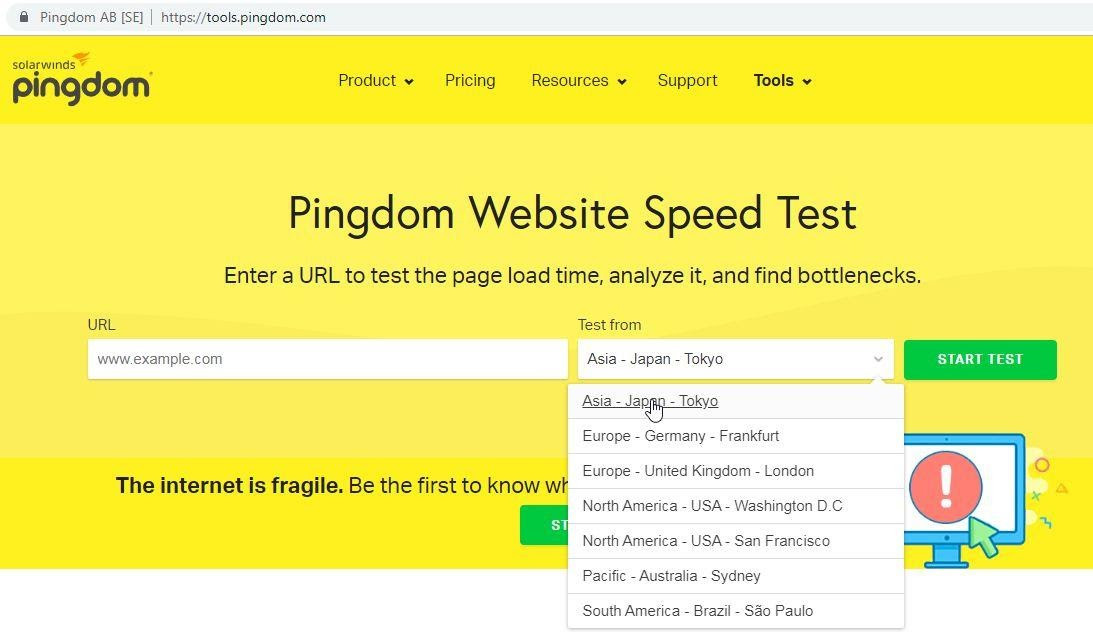
6. Pingdom Tools
This software is also free (although several fee-paying premium versions are also available). It is very easy to use too. You just enter the URL of your site and select a test area to conduct the test.

In a short time, you will be informed about the performance grade of your site as well as about the total page analysis and performance history tracking. Similar to the previous tool, this software offers you recommendations on the speed enhancement that are classified into page size, the number of requests, content type, and domain.
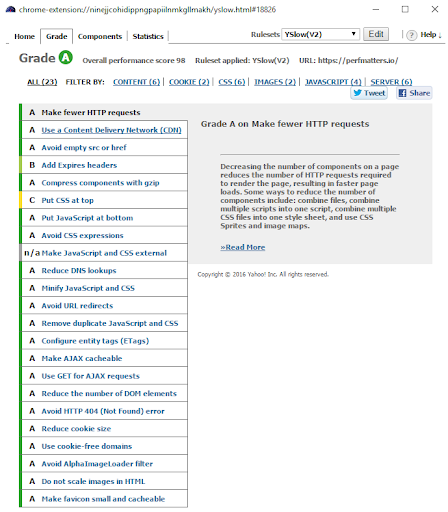
7. YSlow
This tool is somewhat different from the two above. For once, it requires installation. After you have done that, you should visit the site to be tested and click the tool’s plugin on your browser. The interface that appears on your screen after it allows you to start the test. The obtained results are split into the overall performance (rated from 0 to 100) and individual components (assessed from A to F). The detailed information on the latter makes it evident which of them should be improved.

Among the drawbacks, the absence of the waterfall feature is important to mention, although the content breakdown and components information are available.
8. GTMetrix
While analyzing the speed of your website GTMetrix utilizes both PageSpeed and YSlow scores. Operating it is very simple: enter the URL and press “analyze”. In addition to the mentioned scores, you will receive the data on total page size, the number of requests, and a video playback test, as well as speed enhancement suggestions. Moreover, you can save up to 20 tests by creating a personal account that will allow you to compare testings for various locations, browsers, and connection types.
The basic version of this tool is free, but by subscribing to a Pro level upgrade you will get access to a whole range of extra features including page settings, exportable detailed reports, multiple locations test, and automatic alerts.
9. Dareboost
Dareboost functions in a foolproof way similar to other tools. Doing all the things other tools do, Dareboost goes a step further by procuring UX-related metrics, for instance, the data on what the user feels like waiting for your page to load. The speed-improvement tips are categorized into classes (cache policy, SEO, security, display optimization, number of requests, etc.). The only downside to this tool is that it is not free. However, the pricing models it offers let you select an affordable plan.
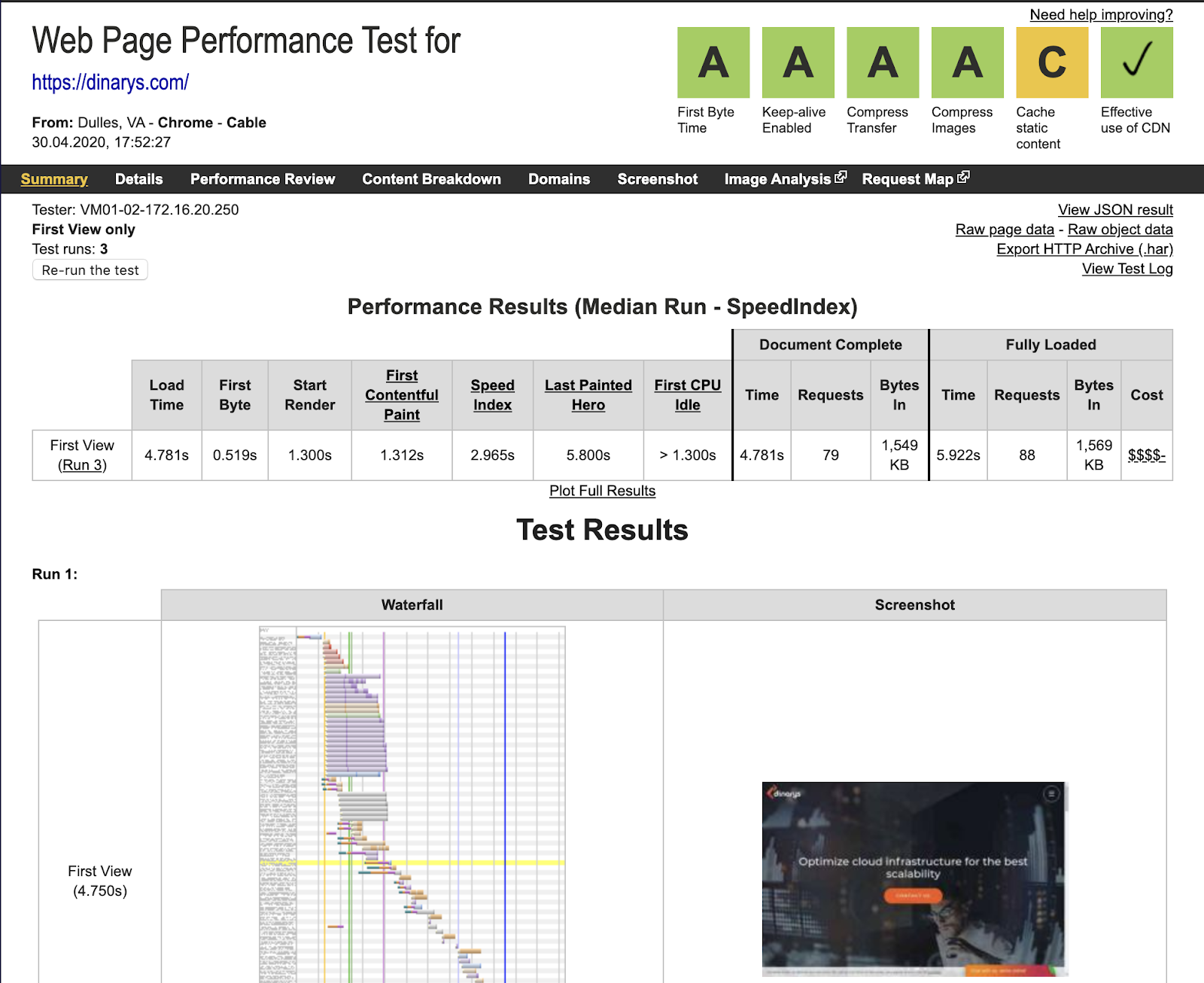
10. WebPageTest
This free tool has two test options – a simple and an advanced one. The latter includes several additional features such as content blocking and multi-step transactions. But whatever option you choose, you will get a report consisting of six sections (performance review, content breakdown, details, domains, screenshots, image analysis, request map, and summary).
The testing can be performed using various devices and browsers so you can compare the site’s performance in each case and figure out which browser suits your site best. What makes this software unique is the repeat view option that enables identifying the first time DNS lookup.

11. Uptrends
This tool enables several types of monitoring, including website uptime, web application and performance, API, real user, and server. The 35 locations to test your site guarantee objective testing results. The latter are presented both as a waterfall breakdown and as domains groups that comprise statistics, CDN, ads, and other categories. The flexible system of Uptrends pricing plans is designed to fit any type of user.
Leveraging any of these online site testing tools, you can identify what impedes your site’s performance. The next step is to mitigate these factors as much as possible.
The Ways to Optimize Your Site Performance
There are some useful life hacks on how to speed up your site:
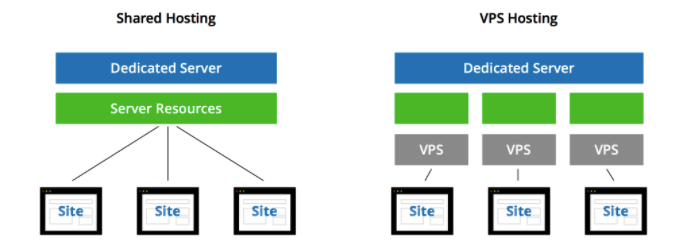
- Move your site to a different host. If you share your CPU and disk space with other sites, it is likely to slow down yours. So consider moving from a shared host to a virtual private or dedicated server.

Image Source: www.crazyegg.com
- Optimize the image size. The larger the image, the more it slows down your page. You can resort to image compressing utilizing ImageOptim or Kraken that won’t influence the image quality.
- Cut down on plugins. Before doing it, figure out which ones are responsible for the slowdown and try to minimize their number. Also, make sure to remove the plugins that are out of use.
- Keep JavaScript and CSS files to the minimum. These files generate numerous HTTP requests that are treated by browsers piecemeal so the performance of the site is significantly hampered. Try grouping all of them into one.
- Scale down the web fonts. Although being quite popular in website design, they influence the speed in the same way as JavaScript. So you should limit your scope of fonts to the needed styles and include only the characters available on your site.
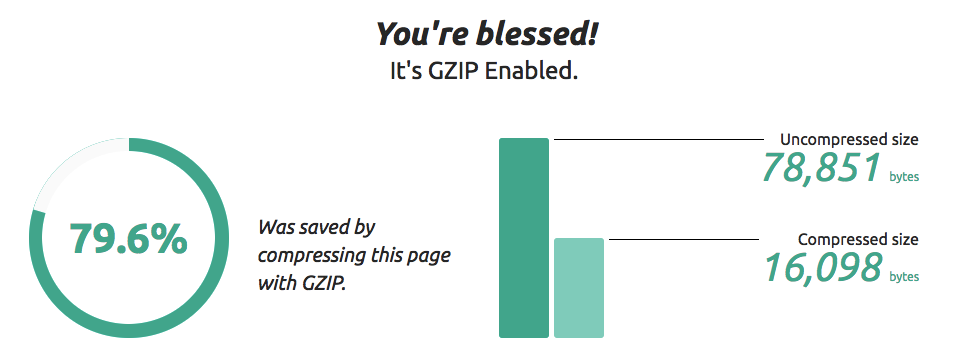
- Compress ’em. By employing Gzip Compression you will reduce the file size, which in turn keeps low the HTTP requests and curtails the response time of the server.

Image Source: www.crazyegg.com/
- Minimize redirects. These generate extra HTTP requests as well, so you should keep them to a necessary minimum.
- Use caching. When many users visit your site, the loading speed is naturally lower. By caching your website you will store its current version on the hosting which will enable presenting it to all users without rendering it anew over and over again once the site is loaded.
Also, we recommend getting familiar with the concept of FrontendOps.
Conclusion
When the download speed of your e-commerce website is low, you lose your prospective clients and impair the page visibility on search engines. All this translates into lesser revenues. Modern page speed test tools enable you to assess this crucial parameter and offer advice on amending the performance.
If you need help with improving the speed of your website, Dinarys has experience of working not only with Magento, but with Shopware and custom eCommerce development. We’re ready to take on a project of any complexity - just reach out to us, and let’s bring your site’s speed to a new level.
Let professionals meet your challenge
Our certified specialists will find the most optimal solution for your business.