Content
Flutter vs PWA: What Is the Future of Cross-Platform Mobile App Development?

Nowadays we have so many opportunities to cut costs on mobile app development! A decade ago, all you could do was build a native app. The downside of this was you had to spend twice the development costs to make apps for iOS and Android platforms. Now with the appearance of broad cross-platform development options, making two apps using a single codebase has become increasingly more popular.
We’ve done all the legwork to compare the rapidly rising popularity of Flutter vs PWA. Both of them are intended to build cross-platform apps. Also, they promise to deliver the native mobile app experience. But which one is the best solution for your project? Read on to find out all the pros and cons of Flutter vs PWA features.
Lets talk about itHave a project in mind?
PWA vs Flutter SDK Popularity
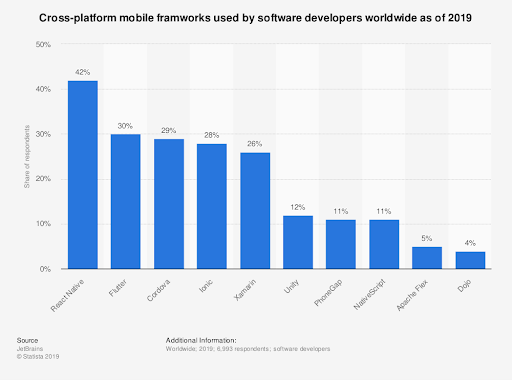
Google’s Flutter was first announced in May 2017 and released in 2018, it has already become very popular among developers. Currently, the Flutter GitHub repository has gathered over 86k stars. Above 30% of programmers use Flutter. It’s ranked second and loses only in the Flutter vs React Native competition.

Image Source: Statista
PWA (progressive web apps) is yet one more solution for cross-platform development. PWA is a web application that can be opened in a web browser on any device, including desktops, laptops, smartphones, tablets, etc. When a PWA is opened on mobile devices, it strives to deliver a native app experience. They offer a similar interface, have access to the device hardware (push notifications, camera, GPS, etc.), install on the home screen, and so on.
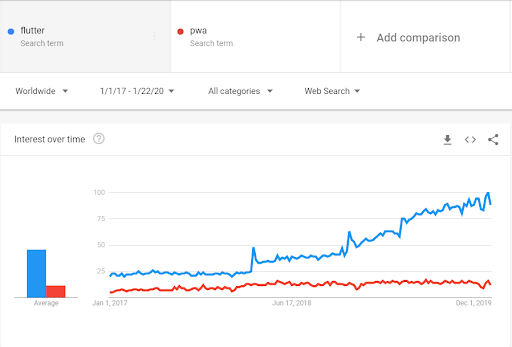
Also, it’s interesting to compare what people search on Google more often. Flutter’s popularity has greatly increased from 2017 to 2021 that you can see in the image below. Compared to PWAs’ popularity, it is significantly greater.
Image source: Google Trends
What is Flutter framework?
Image source: flutter.dev
Flutter is an SDK for creating rapidly performing and attractive-looking cross-platform mobile applications, presented by Google. As of 2020, it can also be applicable to build Flutter web apps and Flutter desktop apps (for macOS). It should be noted that the support for these platforms is still in beta and alpha versions respectively. Also, Flutter can be possibly utilized to build PWAs in the coming years as the associated libraries start to appear.

Image source: i-verve.com
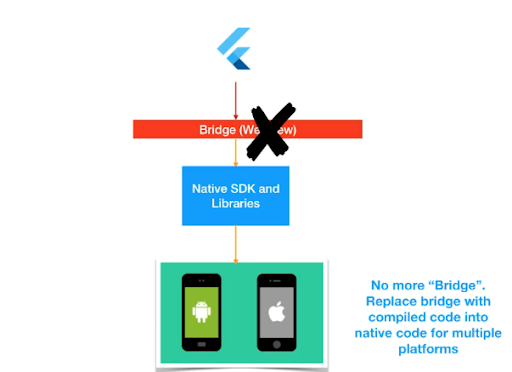
Is Flutter good for web development? Flutter is a brand-new type of cross-platform tool. Flutter delivers a better user experience than the previous generation frameworks such as PhoneGap or Ionic since Flutter mobile apps have significantly faster performance similar to native apps. That’s because PhoneGap and Ionic use intermediary components to connect to the device features like camera or Bluetooth. In its turn, Flutter doesn’t need them which results in faster performance.

Image Source: medium.com
Another Flutter’s strong suit is providing the opportunity to create beautiful app designs. It incorporates a huge collection of inbuilt Flutter widgets for creating UIs in the style of Material Design and Cupertino. Hence, developers don’t need to search for external widgets that enable building your front-ends quickly as well as conveniently.
Now let’s review the advantages and downsides of this SDK.
Benefits of developing Flutter apps
- Reduced development efforts. Flutter significantly streamlines the programmer’s workflow. First, the hot reload here works really great. It is the feature that allows showing the code results and debugs instantly without app reloading. Also, having all the necessary widgets at hand decreases development efforts.
- Excellent solution for creating MVP. The mixture of such benefits as inbuilt Flutter UI components, ease of development, fast page loading speed, and reduced costs due to one code base makes Flutter a sufficient solution to build the minimum viable product of the app.
- Lower testing efforts. Since Flutter develops two apps using a single codebase, QA experts need to write automated tests only once.
- Fast app performance is almost like native apps have.
- A toolkit for building beautiful Flutter UIs and using this SDK.
Lets talk about itHave a project in mind?
Disadvantages of Flutter app development
- Relatively high app size. This may be caused by Flutter’s inbuilt widgets. Thus, Flutter apps can weigh over 4 megabytes. For instance, similar Kotlin and Java apps take about 500 kilobytes. It’s possible that Google will fix this drawback but until then it remains to take effect.
- Harder to find Flutter developers. Since it’s a relatively new technology, it’s not a common case to find programmers who know this SDK. Also, Flutter language is Dart which is quite uncommon. It can take time to learn it from scratch. Nevertheless, Google promises that it’s simple to learn because they offer an easy-to-understand Flutter tutorial.
- Currently, no support is offered for TV devices (Android TV, Apple TV).
Is Flutter a Progressive Web App?
Flutter provides high-quality PWAs integrated into the user experience, including installation, offline support, and a custom user experience.
Single page application
Flutter Web Support enables you to build sophisticated stand-alone web applications rich in graphics and interactive content to reach end-users across a wide variety of devices.
Existing mobile apps
Flutter Web Support provides a browser-based delivery model for existing Flutter mobile apps.
Currently, not all HTML scripts are perfect for Flutter. For example, text-based, streaming, static content such as blog articles benefit from the document-centric model on which the Internet is built, rather than the application-centric services that a UI framework such as Flutter can provide. However, you can use Flutter to embed interactive experiences into these websites.
What is PWA?
PWAs belong to an entirely different app category, but they can be opened on mobiles as well. These are web applications that can be run within a browser. Hence, they are cross-platform in their essence because you can open them on almost any device including desktops and mobiles. Usually, PWAs are developed using web technologies such as HTML+CSS+JavaScript (and JS frameworks like Angular or Vue). It’s not a coincidence that we are comparing Google’s Flutter vs PWA. If you open the latter ones on mobiles, they deliver an experience similar to native apps.
You can’t find PWAs in the regular app stores because they are not considered mobile applications. Instead, they can be promoted as a regular website using SEO and have an easily shareable URL. It should be noted that starting from 2019, PWAs can be uploaded to the Play Store. Twitter Lite and Uber are among great PWA examples. Hence, PWAs appear to have more promotion channels now than regular native apps.

Image source: vaadin.com
Native apps commonly have access to mobile device features e.g. notifications, Bluetooth, recording media, etc. PWAs do it using the capabilities of modern browsers. You can be amazed by how much web browsers can do today. The downside of this is PWAs heavily rely on the browser they are opened in.
PWA benefits
- Quick page loading. PWAs utilize the specific service workers file to process requests, caching, and some other functions. This enables PWAs to operate more than 2-3 times faster than regular responsive websites. Faster loading speed provides an improved user experience that can eventually result in boosting your conversion rates.
- No need to install and update. Just like any website, users don’t need to update PWAs. Being opened within the web browsers, their installation is also not obligatory. Nevertheless, users are able to add them to the mobile devices’ home screen similar to native applications.
- Work offline or with a slow internet connection. PWAs are great for their ability to cache information in the service worker file. Besides, all the actions that you make during the offline session will be applied once you go online.
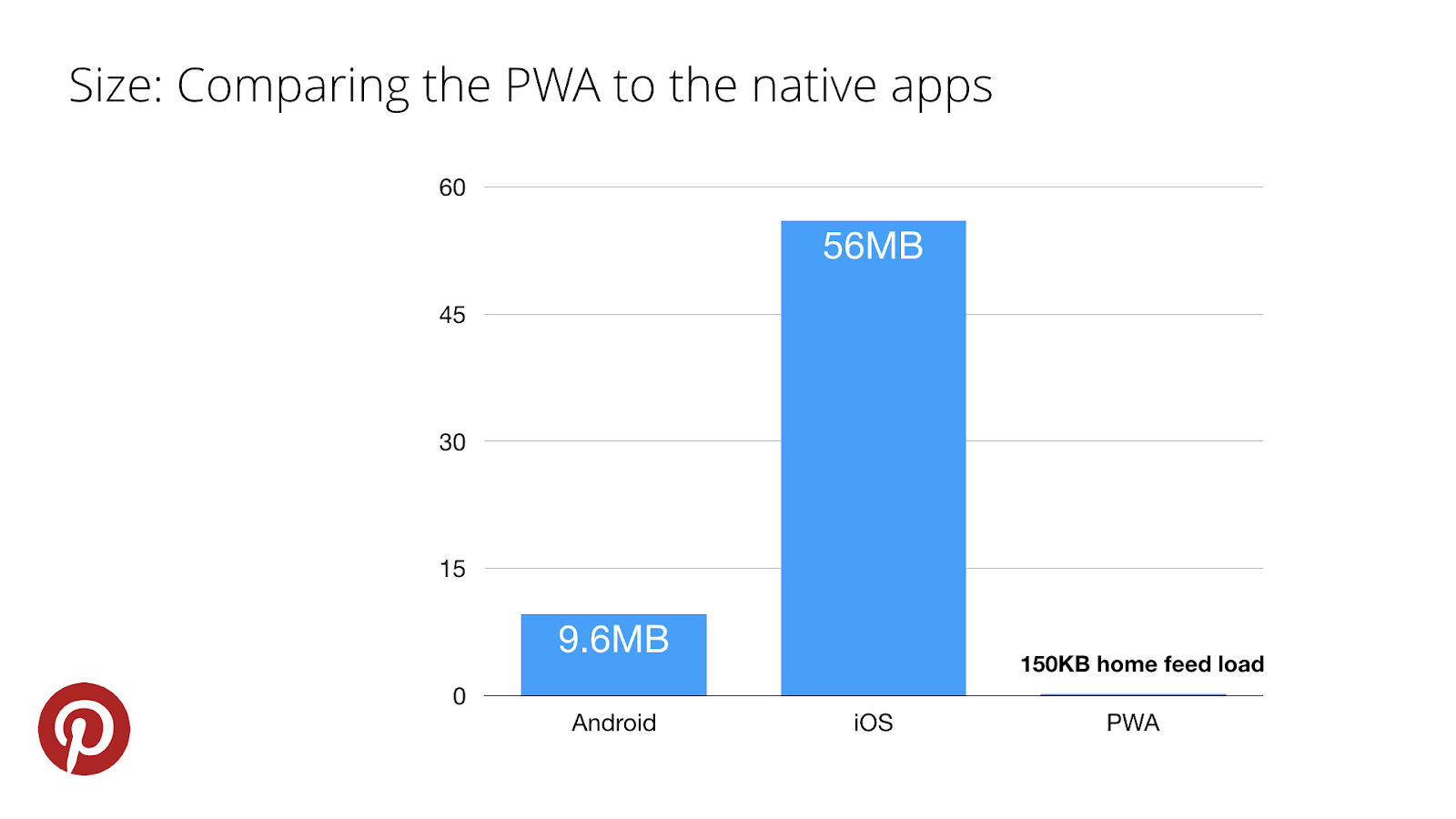
- Incredibly light. PWAs take much less space compared to native apps. For instance, by introducing PWA technology to their website, Pinterest lowered their app size from 9.6 MB for Android and 56 MB for iOS to 150 KB.
- Access to the device features. As we’ve said before, PWAs can access such device capabilities as a camera, Bluetooth, or GPS location. For e-commerce site owners, it can be useful that PWAs are capable of sending push notifications.
By the way, we’ve thoroughly reviewed the pros and cons of push notifications vs SMS vs email for connecting with your customers. If you still don’t know about them, we suggest you fill this knowledge gap as quickly as possible to increase your sales.
- Good for SEO. Unlike native apps, PWAs have URLs, so they can be indexed in Google. In addition, their fast loading speed also helps them rank higher in the search results.
Drawbacks of PWA apps
- Limited support for device features. Some device features can’t be accessed using current web browser capabilities. It’s especially true concerning PWA iOS features to support such as cameras, motion sensors, beacons, and many more. Hence, PWA compatibility on iOS can be limited and buggy. However, with the increasing popularity of PWAs, things may change for the better. For instance, the service workers’ support in Safari may be added soon. Also, there is no access from PWAs to users’ SMS, phone contacts, and calls. This negatively affects user engagement possibilities.
- Higher battery usage. PWAs are developed using JavaScript that is harder to process by mobiles than native applications.
- Browser-dependent. PWA works well on the most recent versions of popular browsers. However, if a user has an out-of-date version some uncommon browser bugs and errors are possible.
What user engagement results have achieved famous companies such as AliExpress, Twitter, Forbes by implementing PWA? Check out in the section “Progressive web app examples” of our related article “Official PWA for Shopware 6”.
So are you ready to dramatically increase user engagement by making your existing website a PWA? We suggest you hurry up as you can WOW your customers only until this kind of apps becomes commonplace. Dinarys is a reliable software development company that writes quality code and will regularly keep you aware concerning the project details. It’s faster to contact us and receive a qualified consultation on your project than to waste your time on unnecessary doubts and additional searches.
Lets talk about itHave a project in mind?
Progressive Web App vs Native App
Both the PWA and the native app have strengths and weaknesses. When choosing between them, you need to consider the features that make each option stand out and how they fit your vision for your application.
PWA is right for you if:
- You have a limited time and budget as PWAs require less time and money to develop and publish;
- You want a simple application for your user: PWA does not require downloading and allows you to interact with the user using push notifications;
- You want to improve search engine optimization and increase brand awareness: PWAs, like any website, reach a wide audience.
A native app is right for you if:
- Your goal is to build brand trust: Publishing apps to app stores increases reliability. Native apps have more security options;
- You want to make the most of the advanced smartphone features: if geofencing and sensors are important to UX or your product needs a lot of processing power.
Differences of Flutter vs PWA Development
We’ve chosen some of the most significant parameters to compare Flutter vs PWA vs native Android and iOS apps. Bearing in mind that native apps need to be developed twice, the Flutter and PWA analogs offer quite impressive benefits.
|
Parameter |
Technology |
||
|
Native |
Flutter |
PWA |
|
|
Code Reusability |
Write twice |
Moderate |
High |
|
Knowledge Reusability |
Learn twice |
High |
High |
|
Pre-styled components |
High |
High |
High |
|
Third-Party Libraries |
High |
Low |
High |
|
Popularity |
High |
High |
High |
|
Performance |
High |
Moderate |
Moderate |
|
Distribution |
Google Play and App Store |
Google Play and App Store |
URL, Google Play |
|
Native device features |
Full |
High |
Moderate |
Also, the choice may greatly vary according to your requirements and particular starting point. Let’s discuss which cases are suitable for selecting Flutter or PWA.
When progressive web app fits you:
- You have a website or web app platform and you want to improve its user experience and make it available on mobile as well.
- According to your mobile app specifics, users need to use it from time to time only. They evade installing it to save their storage space.
- You want an affordable solution for your business. Thus, you receive one app that becomes accessible on every device with an internet connection and a browser.
When Flutter fits you:
- You need a fast-performing mobile app for Android and iOS.
- You require a mobile app with the support of device hardware features that PWAs don’t have access to.
- Your target audience prefers iOS apps and you need good compatibility with this platform.
- You attach great importance to the design of your mobile app.
What to Choose: Flutter vs PWA Apps
Flutter and progressive web apps may seem like two totally different options. However, both of them can be accessible on mobile devices. They can be considered as substitutes to each other to some extent. They are only gaining popularity and it’s hard to predict if one will displace the other one. Either way, they will be able to serve two different needs.
If you still have doubts about what to choose Flutter or PWA for your project, contact us to receive a comprehensive consultation. Dinarys has extensive business analysis expertise and can help you choose the most suitable technology and features. We are a full-cycle software development company that provides every service concerning mobile and web development and design. Clutch, a customer reviews platform named us a top web developer.
Do you want to be the first to find out the changes in the software development or e-commerce world? Subscribe to our pages on LinkedIn, Facebook, and Twitter.
Let professionals meet your challenge
Our certified specialists will find the most optimal solution for your business.