Content
How to Create Magento 2 Payment Module: Simple Solution with Great Capabilities

Modern online payment systems like Paypal are seeking ways to integrate with possible trading platforms, CMS, or web engines to ensure maximum coverage.
Lets talk about itHave a project in mind?
For this reason, the plugins for such solutions are created. Thus, if a company aims to create its custom payment gateway, it needs to do the same. Depending on the target service, it may require a lot of efforts, knowledge, and skills. To explain the point better, in this article we will review how to create the Magento 2 payment module based on our recent case.
Case Description
An international provider of payment solutions and services for online commercial companies assigned us a task to develop the extensions in the form of payment modules for different CMS engines. Among them were Shopify, PrestaShop, Open Cart, OXID, etc., - with some uncommon functionality. Thus, at first we set Magento to create its payment module.

Image Source: hackernoon.com
Why Did We Start with Magento?
Magento is the most popular e-commerce platform today, which handles the lion's share of the total online product sales. Due to its powerful scalable architecture, it is admitted as one of the most useful and comfortable CMS for online stores creation.
Lets talk about itHave a project in mind?
When you create a custom payment module in Magento 2, you are able to define the fields that the user will interact with during checkout and the API logic used to implement the payment method. It also allowed to create a sophisticated codebase that would be safely used for further development.

Image Source: wikipedia.org
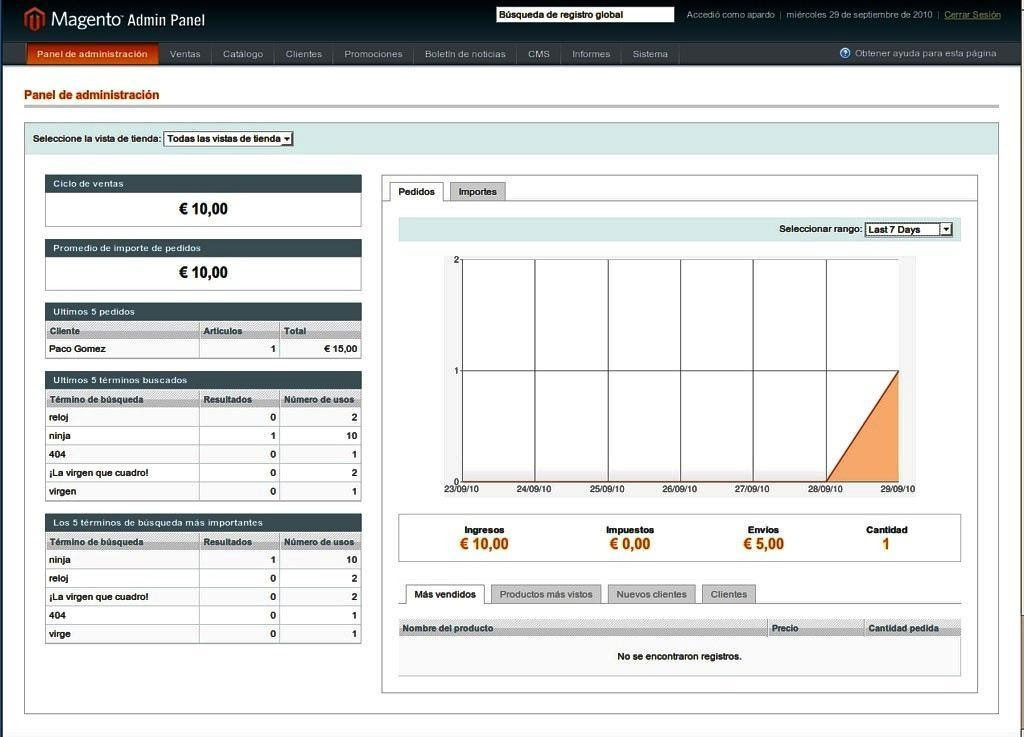
What Magento Can Do for You
The platform supports a wide range of ready-made payment methods, employs integration with various payment gateways and systems. These connections allow you to create and process transactions based on order details. Nevertheless, if you need more than a set of standard functions, you can create a payment module in Magento and easily integrate your online store with almost any third-party solution.
Due to the Magento Web API, you can create an internet shop with advanced payment methods, and through plugins cooperate with a variety of payment providers. In turn, the payment gateways and platform itself guarantee security and PCI compliance of such integrations. You don't have to worry about storing the sensitive credit card information or adhering to PCI requirements.
How to Create Magento 2 Payment Module: Basic Tips for the Process
When planning to create a custom payment method module in Magento 2, it is important to determine which payment systems to use and how many payment methods to offer customers. So that your online store can fully function from the moment of launch, the development team must be provisioned with all the API keys, secret keys, and API signatures.
If your store has to support multiple currencies, the created module can be outfitted with the exchange function. Due to this, visitors will be able to choose the most convenient payment method. The team can create custom payment modules according to current business goals, including popular features such as discounts.
So, to let Magento 2 create a custom payment module, you need to start with the key aspects that must be defined before deploying a payment system:
- Select the required configuration and functions (the "payment.xml" file in the "/etc/payment" folder);
- Set up of basic parameters and a server-side model ("Model/Payment/Simple.php");
- Implement front-end changes required to display the payment method for the customer ("/view/frontend/layout/checkout_index_index.xml", "/view/frontend/web/js/view/payment/simple.js" and "method-renderer/simple-method. js");
- Implement a payment processing model ("/view/frontend/web/template/payment/simple.html").
Then, to let Magento 2 create a payment module, you need to modify the files and refresh the "Configs" cache to see the changes. Some experts recommend disabling this type of cache but this approach has a notable drawback - it slows down the operation of the application.
When trying to let Magento create a custom payment gateway module, you need to change several layouts and templates, so don't forget to disable layout and HTML rendering modules, page caching, and then turn them on again when you're done.
The payment method visualization must be implemented as a user interface component. For the sake of compatibility, upgradeability, and ease of maintenance, do not edit the default Magento code, and add your settings in a separate module. For correct applying of checkout settings, the custom module must be derived from the "Magento_Checkout". The module's dependencies are specified in the "composer.json" file.
Keep all cache types enabled when working with classes. At the same time, to let Magento successfully create payment gateway modules, don`t forget to clear the "/var/di" and "/var/generation" folders if you change interfaces of public classes or the DI configuration.
Finally, when working with JS, CSS, and fewer files, you can disable or update cache types such as "View Backup Files" and "Preview Files in Progress". For fewer files, clear the "/pub/static" folder or enable developer mode. Please note that both actions result in significant performance degradation of the application. Alternatively, you can use a CLI command such as "bin/magento/dev:css:deploy" to process specific fewer files.
Establishing trust is critical when dealing with customer financial data. When going to Magento to create a new payment module, make sure that you or the team you order from having enough qualified staff and resources to test the created module at all the stages of its development as extensively as possible.
Hiring Web Developers to Develop a Payment Module
Creating software is not an easy task, especially if we are talking about the app that will operate over the sensitive user data. You can use the existing modules; however, these may be problematic or lack the required functionality.
Most of the commercial organizations have neither resources nor staff to spare for the organization of a separate software development department. Therefore, it is better to find third-party developers who can provide solutions to problems of any complexity.
The aid of an experienced developer is an important factor in the success of digital commerce, as an established integrator can identify the pros and cons of the various payment modules you can use. This, along with marketing, will allow you to study the preferences of the target audience in payment methods.
To create such plugins, you should contact the professionals. For example, Dinarys has specialists who develop and implement payment extensions for existing sites. You can easily extend the functionality of your store without having to change the platform.
Why Our Client Chose Dinarys
A significant number of experienced employees, knowledge, and expertise in the wide array of software development areas exactly became the reasons why Dinarys was selected for the task. We started to create a Magento 2 payment module with many useful functions such as payment module management via the built-in admin panel, possibility to select a payment method at the checkout page. There also was redirection to the payment gateway provider page, and Refund/Partial refund, not supported by the CMS itself and most of the existing plugins.
Because of the successful Magento 2 development, Dinarys got the task to continue creation of extensions for each separate planned platform using a proven technology stack, consisting of PHP and CMS-specific frameworks. As a result, payment modules, completely ready for the release in each specific module repository will be built.
Do you have a similar project in mind? Contact our team to discuss your requirements and find the best solution to your challenge.
Let professionals meet your challenge
Our certified specialists will find the most optimal solution for your business.