Content
Front-End Operations: The Concept and Tools Overview

Front-end ops is often named as one of the leading trends in software development, and a promising approach to look into. The concept of front-end operations was first introduced by Alex Sexton, one of the leading Stripe startup development engineers and an expert in front-end development. Let’s dive deeper into the front-end operations meaning for developers and users, see where this concept has its roots, and take a look at some of the best-dedicated tools.
Lets talk about itHave a project in mind?

Image Source: Ballmemes
What Is Front-End Operation? How Is It Used?
Right off the bat, let’s start with the front-end operations definition.
Front-end ops (as we call them in the industry) implies a set of methods for web software client-side code optimization. The main goal of such optimization is to accelerate a website or web app performance as well as enhance the essential process of developing and further modernizing web software projects.
The concept, as the name implies, focuses heavily on the work with the front end rather than the server side.
Performance boost with front-end ops
The implementation of front-end operations allows for thorough monitoring and acceleration of the UI performance. In particular, that can be achieved via a front-end operations manager in various ways, e.g., you can:
- Practice progressive enhancement and graceful degradation;
- Choose from handy software editing tools (the leaders include Angular, React, Vue);
- Optimize images & web font types;
- Implement a synchronized JS loading;
- Employ CSS containment;
- Use Service Worker for caching;
- Employ concepts of top development companies, such as Google AMP or Facebook Instant Articles and others.
If we talk about global approaches, in front-end ops everything should be aimed at reducing the total number of HTTP requests (which is realized, for example, by client-side caching) and file sizes.
What Is a Front-End Database?
Front-end database relates to the user interface or application that provides access to tabular, structured, or raw data that it stores. The entire application programming utility for data is held in the front end, which requests input and sends it to the back-end database.
The main purpose of a front-end database is to deliver an interface to extract, store, and display data stored within the database. The front-end database usually works regardless of its back end. The front-end and back-end databases are typical with each other through an application program interface (API) or are set for direct accession. The two applications can be of various vendors or software platforms. For instance, Microsoft Access can be as a front end that is connected to a back-end created in Microsoft SQL Server or an analogous software. This lets the owner of the database alter the front end without the necessity to alter the back end or its content.
How to Optimize Code with Front-End Ops?
Front-end code optimization is a whole separate topic for discussion. The fact is, poorly optimized code leads to long-running performance as well as software scaling issues.
For this reason, development teams perform refactoring where need be. All in all, writing code that works is not a guarantee of a productive web application or site. In turn, refactoring makes it possible to bring the code into proper shape, make it readable, reusable, maintainable, and scalable. Let’s see how this can be achieved in practice.
Lets talk about itHave a project in mind?
Neat programming principles
Programmers should be able to understand and read the code they’ve inherited from other specialists. Let alone that properly organized code structures save time, hence, money in the long run. There is even an unwritten rule that only the code that went through refactoring should hit the production.
We’d also strongly recommend that you master web development principles such as DRY (Don't Repeat Yourself) also known as DIE (Duplication Is Evil), KISS (Keep It Simple, Stupid - a practice of avoiding complex multistage code constructs architecture and attempts at bicycle reinvention), SOLID (implies the use of several programming principles, which greatly facilitates software development and further support), and YAGNI (You Ain't Gonna Need It, which advocates avoiding redundant functionality).
Read also: Headless BigCommerce development: Architecture, best practices, and tips
In addition, it is mandatory to use the RAIL model, which classifies user web page interactions and ensures that every aspect of the page is speedy enough (response time less than 100 ms, animation speed - 60 frames per second or one frame every 16 ms, operation in the wait is divided into blocks of 50 ms, and the first rendering procedure takes place less than one second after the user requests the page).
Going deeper into the topic of development, among the most common front-end ops practices are PRPL-30 pattern and PRPL-170 pattern - find out more details about both.
Testing
And now, a few words about testing. There is an implicit list of quality attributes for front-end ops software engineering that most experts go by:
- Security (may Mozilla Observatory help you);
- Valid markup (try the Structured Data testing tool);
- Performance (this is where you should go for a RAIL model);
- Usability (one of the most renowned solutions - Crazy Egg);
- Installability (RSpec and Minitest will come in handy);
- Offline usage (many testers use CloudQA);
- Accessibility (508checker should help a lot).
Your website or web app can be safely released once all of the above metrics are analyzed and met.
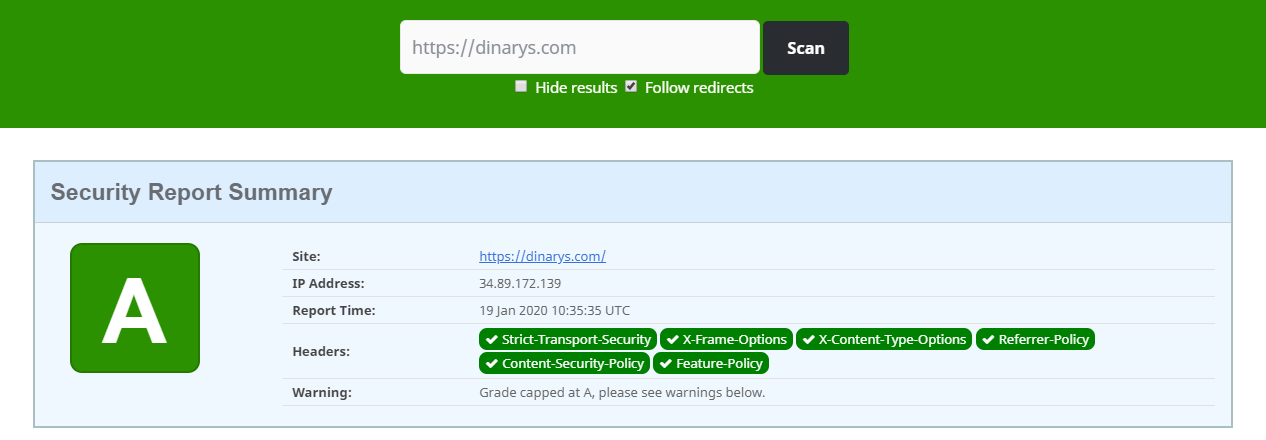
Example of Our Front-End Ops Results
The result of checking website security by our own in-house front-end operations engineer looks like this:

As for the performance testing, here are the three tests that took place:
Chrome - Emulated Motorola G (gen 4) - 3GSlow - Mobile
Here, we tested the speed of connection with the mobile version of the dinarys.com website at a low threshold of wireless 3G Internet speed.
%20-%203GSlow%20-%20Mobile.png)
Chrome - Emulated Motorola G (gen 4) - 3GFast - Mobile
In this test, the results of connecting to a mobile version of the dinarys.com website at a high threshold of wireless 3G Internet speed are reflected.
%20-%203GFast%20-%20Mobile.png)
Chrome - Emulated Motorola G (gen 4) - Cable - Mobile
Last but not least, this particular test displays the speed of wired connection with the mobile version of the dinarys.com website.
%20-%20Cable%20-%20Mobile.png)
Useful Tools for Front-End Ops Specialists
And here are brief overviews of some of the most popular tools to help developers implement and handle front-end business operations.
Lets talk about itHave a project in mind?
Webpack
JS-based apps are becoming more and more complex so the open-source Webpack bundler can be used to package, compile, and organize resources. By the way, it is considered the best tool for building applications on React and Redux. With it, you can use custom files on top of third-party libraries. The modular system built using Webpack allows you to achieve a better organization of the project and simplify procedures of its modernization, testing, and error correction.
Among the advantages of Webpack is its predisposition for working with single-page apps, as well as excellent opportunities for advanced code separation. In addition, Webpack is equipped with some features that allow you to share code and generate many bundle files, as well as asynchronously download the necessary parts of the application when you need it. The disadvantages of this tool include a relatively high input threshold and the fact that part of the documentation is outdated due to a large number of changes.
NGINX
NGINX is a popular open-source web server software. Originally designed for HTTP web services, today, NGINX also serves as a reverse proxy server, HTTP load balancer, and mail proxy for IMAP, POP3, and SMTP. An outstanding feature of NGINX is that it can be used to work with asynchronous event-driven architectures.
Thus, thanks to the excellent ability to handle a large number of connections and speed, many sites with high traffic use exactly NGINX (among the most famous examples are Google, Netflix, Adobe, Cloudflare, WordPress, etc.). Along with Apache, NGINX is the best web server solution on the market.
Lighthouse CI
Lighthouse CI is the CLI with which you can test web pages for performance, SEO performance, accessibility, and the characteristics that are inherent in PWA. This is a completely free tool that allows you to optimize websites in real-time and compare their performance at different points via specialized scanning.
Webpagetest
Webpagetest is a tester (online utility) that allows engineers to evaluate a resource in the deployed form. This is the top solution among those that help to analyze the site’s work in detail and very quickly detect substantial issues.
Mozilla observatory security headers
The Mozilla Observatory is a toolbox with which you can check your website for a level of security. It consists of three main components: HTTP-observatory (for scanning), HTTP-observatory-CLI (interface), and HTTP-observatory-website (web interface).
Security headers have pretty much the same functionality, which you can use to check content security policies. They are a much more convenient alternative to the CLI and Chrome Developer Tools.
Accessibility checkers
This niche of tools includes services that help you determine whether a particular web page meets the accessibility regulations. You can find some specific solutions that can be used for these purposes.
Front-End vs Back-End Operations - Mutual Supplements Rather Than Rivals?
It cannot be said for sure that one concept is superior to another - they fit different specifics of the project in their ways and, more like, reinforce one another. And both types of dedicated specialists do some great work.
Read more in our blog Front-End Operations: The Concept and Tools Overview.
If you are interested in front-end and back-end operations specialists, as well as in creating high-performance, scalable, and reliable software solutions, contact us. We will gladly handle a project of any complexity and translate any technical specifics to give you a clear vision of your future solution without any needed basics.
Let professionals meet your challenge
Our certified specialists will find the most optimal solution for your business.