Content
Best Magento 2 WYSIWYG Editor For ECommerce

Magento 2 is among the most widely used open-source CMS platforms for online stores out there. About 20% of all eCommerce websites globally are based on the platform and over $155 billion are processed in transactions handled by its capabilities.
Magento wysiwyg editor allows editing the related content for everybody not familiar with HTML, which accelerates publications by making it unnecessary to specify tags and attributes manually. As such, you can see the final look of the project in Magento 2 early on. Lets talk about it
Have a project in mind?

What is Magento 2 WYSIWYG Editor?
If you wonder what is a wysiwyg editor then you finally have found the answer.
WYSIWYG (What You See Is What You Get) is intended for editing the presentation form of a document without making any manipulations with the source code and writing any blocks manually. All that is needed to be manipulated are editor’s built-in components to see the big picture of an unfinished document, project or event (WYSIWYG Lighting Design).
Programmers and coders tend to criticize this design approach, complaining about significant shares of the ‘dirty’ code involved. Modern editors, however, constantly enhance and some are able to grant the good quality of workflow with minimum drawbacks.
Initially, browsers primarily supported WYSIWYG editing capabilities, but reading features had gradually become more focused on (not considering text editing in input forms). Modern browsers, however, are well susceptible to web page editing. The essential moments you should pay attention to when making any changes include the following.
The customization mode can be launched in two ways:
- designMode - editing of individual elements (window, frame);
- contentEditable - editing of elements with text.
The document.execCommand method allows launching commands (font customization, link adding, etc.) for editing areas and stylizing tags.
event.preventDefault should be used when launching push-button changes. Otherwise, the command won’t be executed while only the button is processed.
Text security check allows making sure whether it contains a harmful JavaScript element that opens XSS attack opportunities. In some browsers (like Firefox), it is enabled by default, restricting the use of buffer-related functions (e.g., copy/paste). Restrictions can be removed with the help of about:config.
If need be, editable content can be created via HTML, which enables you to work with React, Angular, and other similar frameworks for thorough management of components which content cannot be edited.
Lets talk about itHave a project in mind?
Top 7 WYSIWYG Software Solutions
WYSIWYG editors are used for the creation of apps, websites of various purposes or for content management tasks. They don’t necessarily require the knowledge of HTML or coding skills.
An efficient editor of such kind should possess the following properties:
- a separate text-based content editing interface
- all standard document processing features;
- an ability to edit code & see its preview in a publication;
- integration, export, & publication of content via connected tools.
The following software solutions provide that and more.
TinyMCE
One of the most accessible yet multifunctional editors that powered Atlassian, Medium, and Evernote among others. Supports cloud and hybrid deployments and can be integrated with some of the most renowned frameworks - React, Vue, Angular.
VisualEditor
This one allows making changes and corrections in projects without having to go through the wikitext markup.
SummerNote
Super Simple WYSIWYG Editor in Bootstrap SummerNote - a JavaScript library that allows constructing custom editors online.
Quill
An open-source editor that can be easily adapted to custom requirements and business specifics due to an expendable architecture and flexible API.
Froala Editor
A JavaScript-based editor that is easily integrated with the most common development environments and has a smooth interface. A good set of dedicated plugins and detailed documentation only this one even more so efficient.
CKEditor 4
A text-based editor with the browser-based architecture, which allows using both general and expanded features of content processing. Distributed only by commercial licenses, but is an open-source solution.
ContentTools
A good editor for HTML-based content. Has a pretty high user score among similar WYSIWYG tools.
Also read: How to Hire the Best Magento Developers
Magento 2 WYSIWYG Editor
In terms of Magento 2-based eCommerce resource building, WYSIWYG is used for editing backend content without any required programming skills. These are the basic Magento-dedicated editors of such kind.
TinyMCE 4 - WYSIWYG Editor Pro
A basic magento wysiwyg editor that is usually employed by default. The main features include:
- drag & drop addition for photo/video files, multiple uploads, & file size customization in real time;
- automated headings & descriptions based on the file title (support of several files as well as of files with names in UTF-8 Unicode);
- addition of the Magento widget, blocks, variables, & URLs;
- search, sorting, customization, & intelligent view mode;
- in-depth customizations - widgets, galleries, & variables can be implemented as plugins, both in bulk & separately for every other instance.

Magento 2 Page Builder
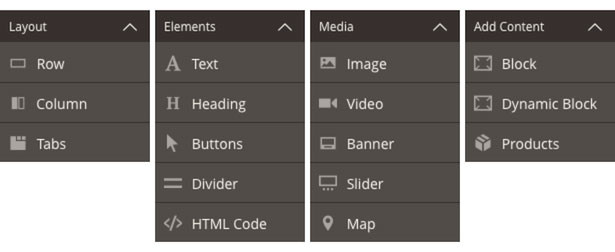
With this one, users get a much-anticipated ability to create custom pages without any required code changes. Page Builder is a visual editor that allows customizing pages via a convenient, intuitive interface (featuring drag & drop as well). Assets are added by dragging and dropping pre-prepared types of content - the available options can be viewed in the menu.

In general, the main functions of content types include:
- publications’ creation by dragging & dropping;
- adjusting an in-store preview;
- building input forms & settings.
There are two major types of Page Builder configuration that depend on the end-user needs:
- expansion of the existing types;
- creation of the new ones.
An editor is integrated with Magento Commerce with the basic functionality and is available to purchase for all Magento Open Source owners.
Also read: A Full Guide on Magento Migration: Move Your E-commerce Store to Magento from Any Platform
How to Configure WYSIWYG Editor in Magento 2 [Updated 2021]
You already know what Magento 2 WYSIWYG Editor is and about the top WYSIWYG software solutions. And you probably wonder how to add WYSIWYG Editor in Magento 2 System. So, now it's time to reveal how to configure the WYSIWYG editor in Magento 2. Keep reading to be aware of 4 easy steps.
How To Enable/Disable WYSIWYG Editor
With Magento 2 WYSIWYG Editor, you can accessibly create CMS blocks and pages, product descriptions, and categories. It’s simple to add and edit text, widgets, links, variables, and images without involving any HTML and see the immediate results of your actions in the backend.
You should keep in mind, however, that the editor adds extra spaces in code or might save it in the incompatible format when readymade pages or blocks are being edited, which can cause markup and design issues.
To avoid such possible difficulties, it’s better to enable/disable the editor when HTML code changes are made, which requires the following sequence of actions.
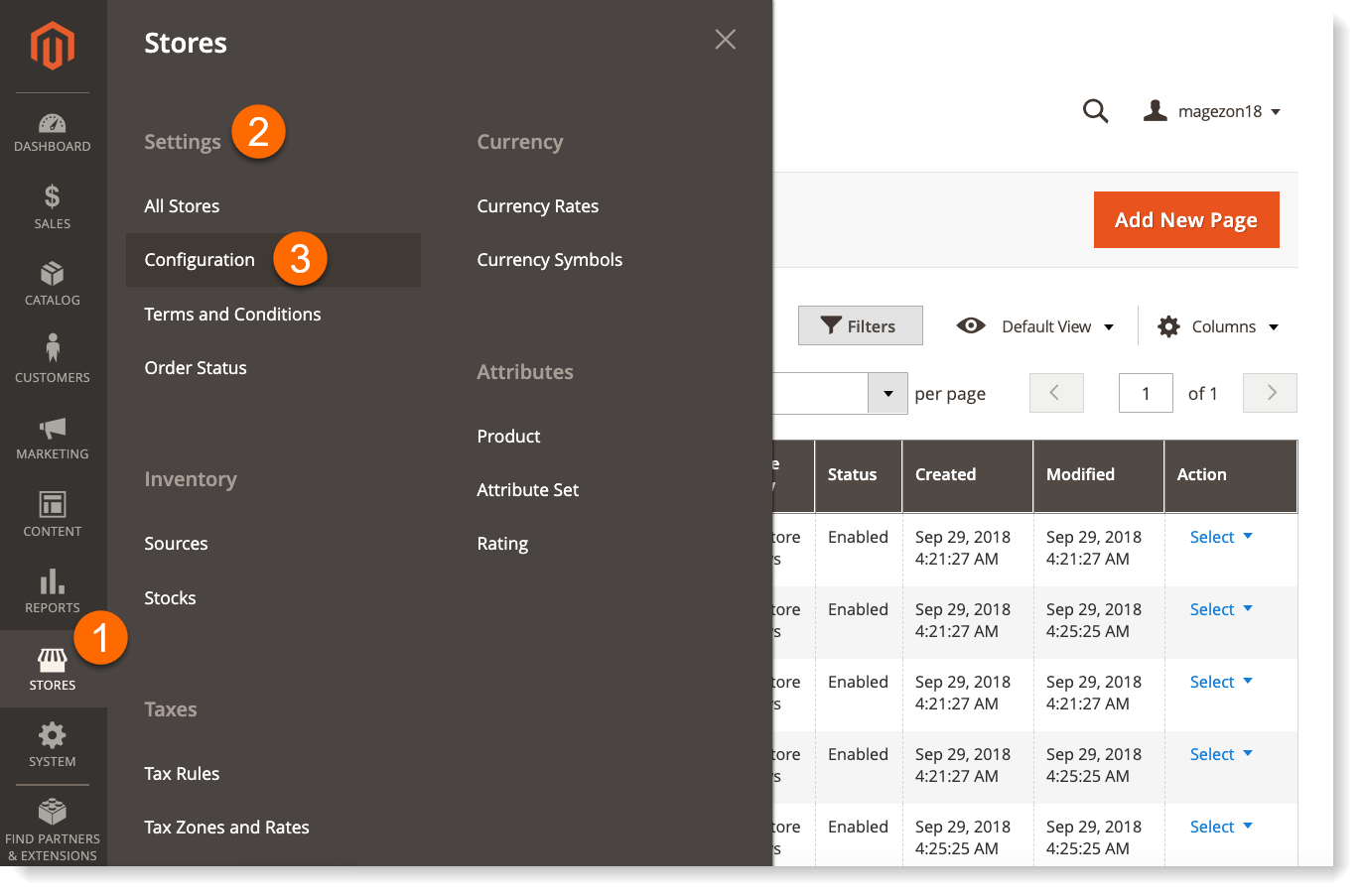
- Go to Admin Panel->Stores->Configuration;

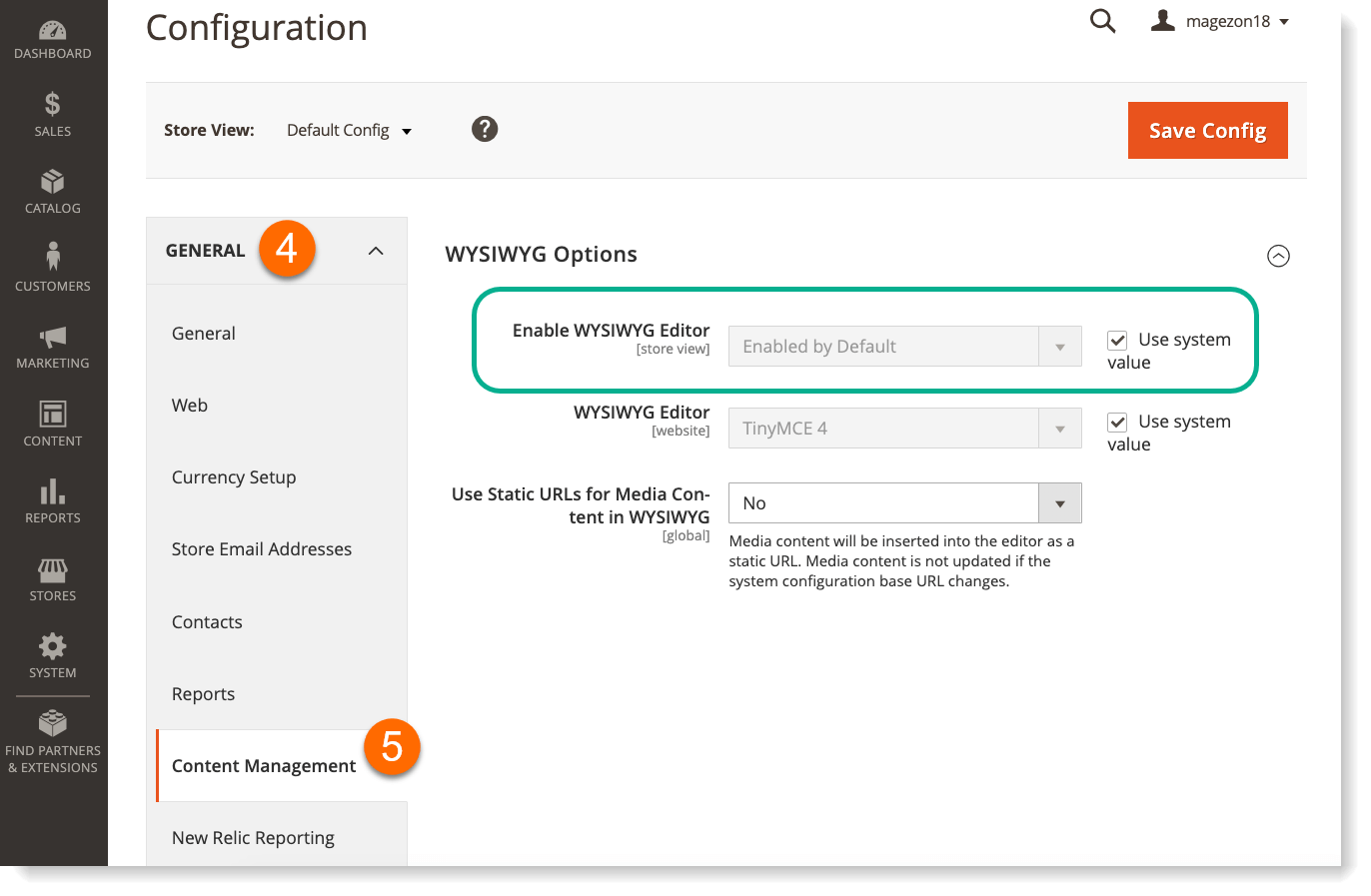
- Click on General->Content Management to see the enable/disable option.

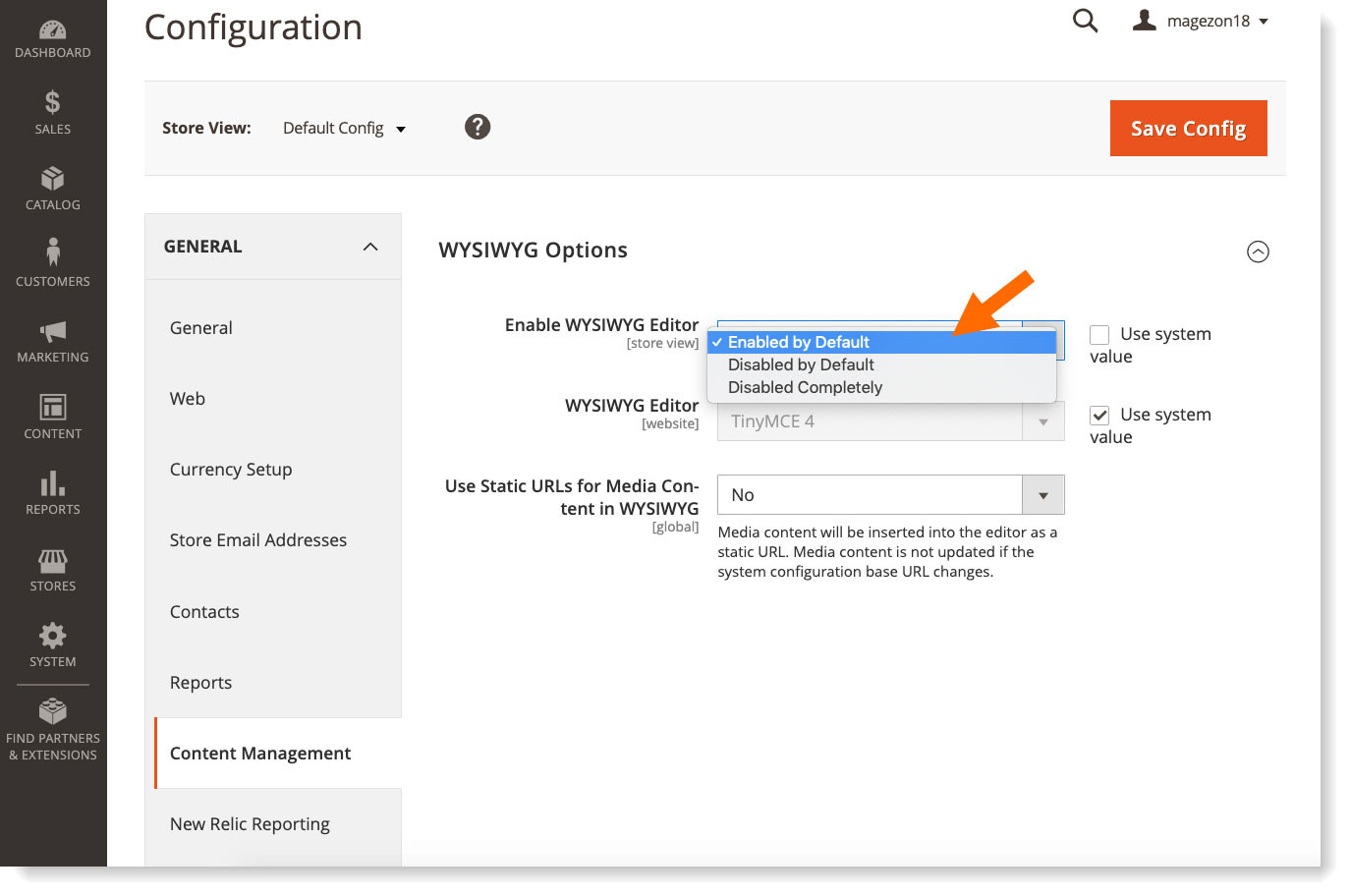
- Wysiwyg is enabled by default. To disable it, uncheck the Use system value option & select the drop-down menu option
- Disabled by default - HTML editor will be visible upon loading the page & you can switch it for a WYSIWYG editor;
- Disabled completely - the editing capabilities will be fully disabled.

- Save all changes. If you get an issue of Magento 2 WYSIWYG editor not working properly, you should check all major requirements & clean cache in the following way:
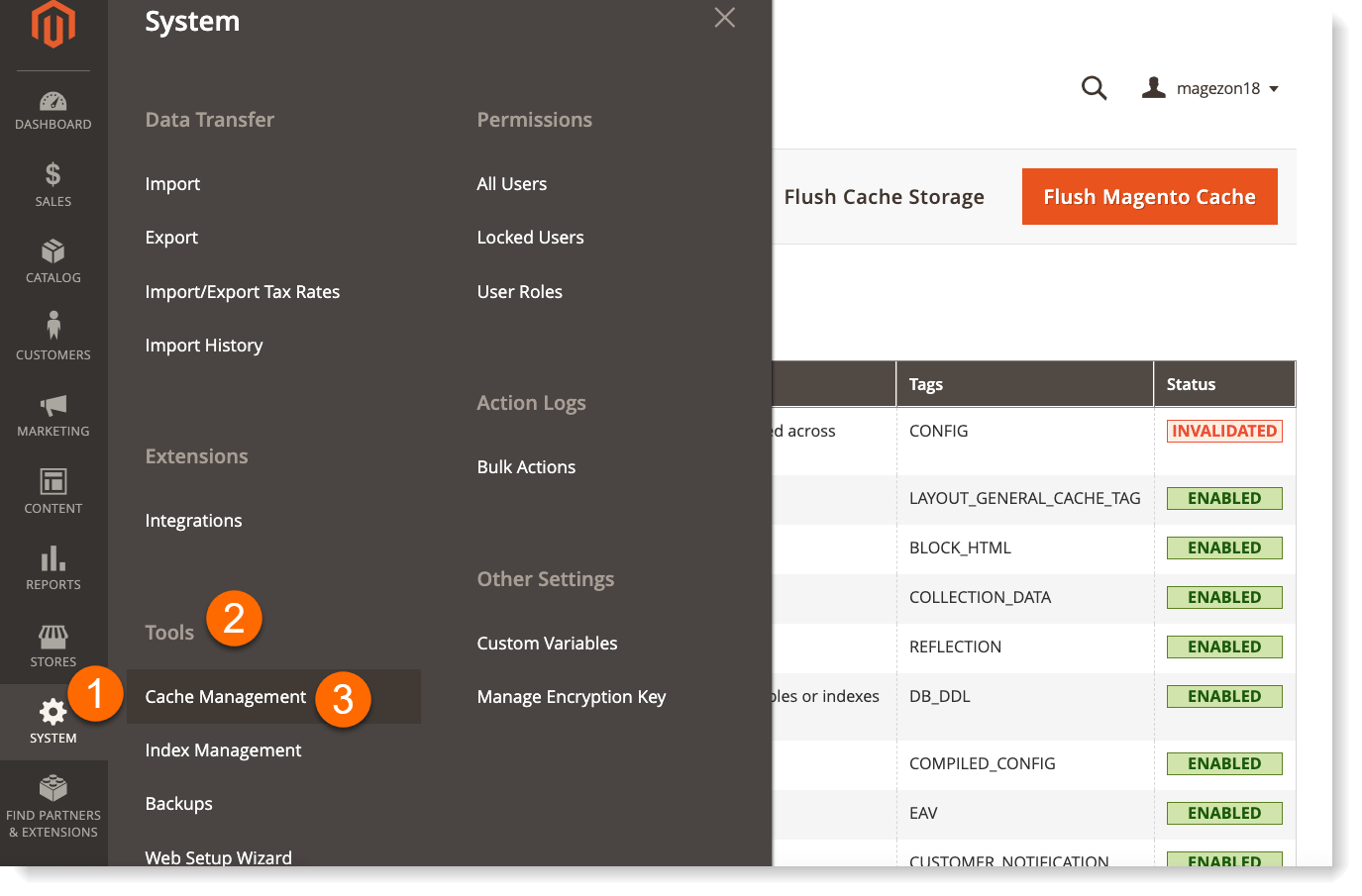
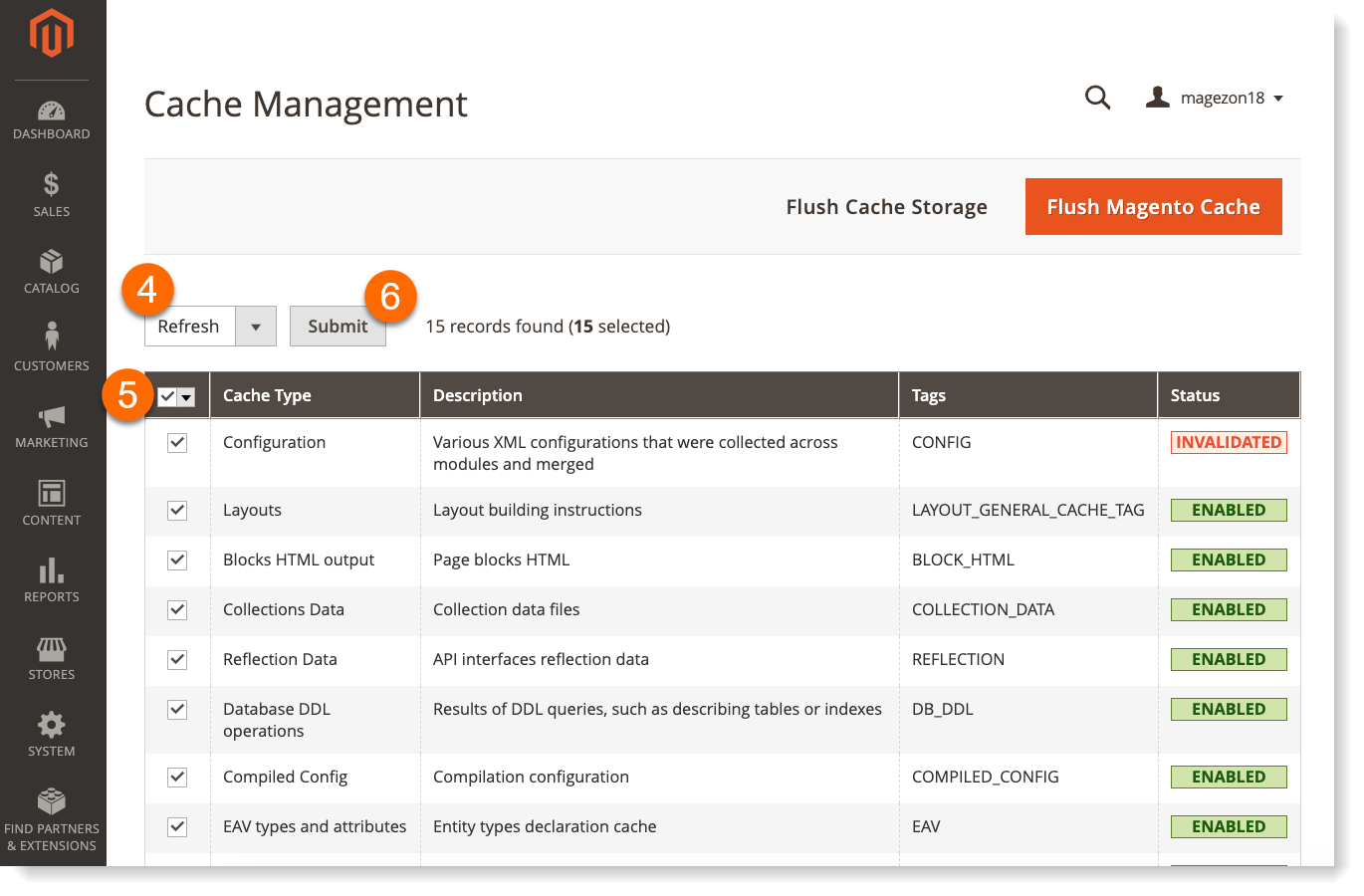
- Go to System->Tools->Cache Management;

- In the list, click Refresh->Select all->Submit.

- Go to System->Tools->Cache Management;
Summary
Selecting an WYSIWYG editor when creating a website should be based on the company goals, needs, user experience requirements, budget, marketing strategy, technical foundation, and a bunch of other aspects. As such, there can be no single universal best option. Going with Magento 2, however, is an ultimate choice of a progressive company.
Some might regard the solution pricing as unreasonable, but rest assured that every penny you spend on it pays off in the long run. Most challenges related to working with Magento 2 can be successfully handled if you have an expert, qualified team of developers with good BA expertise in eCommerce at your side.
If you are still looking for a decent business partner to help you solve tasks and overcome challenges in the matter - contact Dinarys specialists right now. We have in-depth expertise in the field of eCommerce and can clarify any nuances as well as help you implement and launch your project most properly and efficiently.
Let professionals meet your challenge
Our certified specialists will find the most optimal solution for your business.